
Et pour quelques widgets de plus...
Pour vous aider à ébaucher vos propres projets personnels, nous vous présentons ici quelques nouveaux widgets, ainsi que des utilisations avancées de ceux que vous connaissez déjà. Nous ne prétendons toutefois pas édifier ainsi une documentation de référence sur tkinter : vous la trouverez plutôt dans les ouvrages ou les sites web spécialisés.
Mais attention : au-delà de leur visée documentaire, les pages qui suivent sont également destinées à vous apprendre par l’exemple comment s’articule une application construite à l’aide de classes et d’objets. Vous y découvrirez d’ailleurs au passage quelques techniques Python qui n’ont pas encore été abordées auparavant, comme les expressions lambda ou le paramétrage implicite des fonctions.
Les boutons radio Les widgets « boutons radio » permettent de proposer à l’utilisateur un ensemble de choix mutuellement exclusifs. On les appelle ainsi par analogie avec les boutons de sélection que l’on trouvait jadis sur les postes de radio. Ces boutons étaient conçus de telle manière qu’un seul à la fois pouvait être enfoncé : tous les autres ressortaient automatiquement.
La caractéristique essentielle de ces widgets est qu’on les utilise toujours par groupes. Tous les boutons radio faisant partie d’un même groupe sont associés à une seule et même variable tkinter, mais chacun d’entre eux se voit aussi attribuer une valeur particulière. Lorsque l’utilisateur sélectionne l’un des boutons, la valeur correspondant à ce bouton est affectée à la variable tkinter commune.

1# from tkinter import *
2#
3# class RadioDemo(Frame):
4# """Démo :
utilisation de widgets 'boutons radio'"""
5# def __init__(self,
boss =None):
6#
"""Création d'un champ d'entrée avec 4 boutons radio"""
7#
Frame.__init__(self)
8#
self.pack()
9#
# Champ d'entrée contenant un petit texte :
10#
self.texte = Entry(self, width =30, font ="Arial 14")
11#
self.texte.insert(END, "La programmation, c'est génial")
12#
self.texte.pack(padx =8, pady =8)
13#
# Nom français et nom technique des quatre styles de police :
14#
stylePoliceFr =["Normal", "Gras", "Italique", "Gras/Italique"]
15#
stylePoliceTk =["normal", "bold", "italic" , "bold italic"]
16#
# Le style actuel est mémorisé dans un 'objet-variable' tkinter ;
17#
self.choixPolice = StringVar()
18#
self.choixPolice.set(stylePoliceTk[0])
19#
# Création des quatre 'boutons radio' :
20#
for n in range(4):
21#
bout = Radiobutton(self,
22#
text = stylePoliceFr[n],
23#
variable = self.choixPolice,
24#
value = stylePoliceTk[n],
25#
command = self.changePolice)
26#
bout.pack(side =LEFT, padx =5)
27#
28# def changePolice(self):
29# """Remplacement
du style de la police actuelle"""
30# police = "Arial
15 " + self.choixPolice.get()
31#
self.texte.configure(font =police)
32#
33# if __name__ == '__main__':
34#
RadioDemo().mainloop()
Commentaires
• Ligne 3 : Cette fois encore, nous préférons construire notre petite application comme une classe dérivée de la classe Frame(), ce qui nous permettrait éventuellement de l’intégrer sans difficulté dans une application plus importante.
• Ligne 8 : En général, on applique les méthodes de positionnement des widgets (pack(), grid(), ou place()) après instanciation de ceux-ci, ce qui permet de choisir librement leur disposition à l’in- térieur des fenêtres maîtresses. Comme nous le montrons ici, il est cependant tout à fait possible de déjà prévoir ce positionnement dans le constructeur du widget.
• Ligne 11 : Les widgets de la classe Entry disposent de plusieurs méthodes pour accéder à la chaîne de caractères affichée. La méthode get() permet de récupérer la chaîne entière. La méthode in- sert() permet d’insérer de nouveaux caractères à un emplacement quelconque (c’est-à-dire au début, à la fin, ou même à l’intérieur d’une chaîne préexistante éventuelle).
Cette méthode s’utilise donc avec deux arguments, le premier indiquant l’emplacement de l’insertion (utilisez 0 pour insérer au début, END pour insérer à la fin, ou encore un indice numérique quelconque pour désigner un caractère dans la chaîne). La méthode delete() permet d’effacer tout ou partie de la chaîne. Elle s’utilise avec les mêmes arguments que la précédente (cf. projet « Code des couleurs », page 191).
• Lignes 14-15 : Plutôt que de les instancier dans des instructions séparées, nous préférons créer nos quatre boutons à l’aide d’une boucle. Les options spécifiques à chacun d’eux sont d’abord préparées dans les deux listes stylePoliceFr et stylePoliceTk : la première contient les petits textes qui devront s’afficher en regard de chaque bouton, et la seconde les valeurs qui devront leur être associées.
• Lignes 17-18 : Comme expliqué à la page précédente, les quatre boutons forment un groupe autour d’une variable commune. Cette variable prendra la valeur associée au bouton radio que l’utilisateur décidera de choisir. Nous ne pouvons cependant pas utiliser une variable ordinaire pour remplir ce rôle, parce que les attributs internes des objets tkinter ne sont accessibles qu’au travers de méthodes spécifiques. Une fois de plus, nous utilisons donc ici un objet-variable tkinter, de type chaîne de caractères, que nous instancions à partir de la classe StringVar(), et auquel nous donnons une valeur par défaut à la ligne 18.
• Lignes 20 à 26 : Instanciation des quatre boutons radio. Chacun d’entre eux se voit attribuer une étiquette et une valeur différentes, mais tous sont associés à la même variable tkinter commune (self.choixPolice). Tous invoquent également la même méthode self.changePolice(), chaque fois que l’utilisateur effectue un clic de souris sur l’un ou l’autre.
• Lignes 28 à 31 : Le changement de police s’obtient par reconfiguration de l’option font du widget Entry. Cette option attend un tuple contenant le nom de la police, sa taille, et éventuellement son style. Si le nom de la police ne contient pas d’espaces, le tuple peut aussi être remplacé par une chaîne de caractères.
Exemples :
('Arial', 12, 'italic')
('Helvetica',
10)
('Times New Roman', 12, 'bold italic')
"Verdana 14 bold"
"President
18 italic"
Utilisation de cadres pour la composition d’une fenêtre
Vous avez déjà abondamment utilisé la classe de widgets Frame() (« cadre », en français), notamment pour créer de nouveaux widgets complexes par dérivation. Le petit script ci-dessous vous montre l’utilité de cette même classe pour regrouper des ensembles de widgets et les disposer d’une manière déterminée dans une fenêtre.
Il vous démontre également l’utilisation de certaines options décoratives (bordures, relief, etc.). Pour composer la fenêtre ci-contre, nous avons utilisé deux cadres f1 et f2, de manière à réaliser deux groupes de widgets bien distincts, l’un à gauche et l’autre à droite. Nous avons coloré ces deux cadres pour bien les mettre en évidence, mais ce n’est évidemment pas indispensable.
Le cadre f1 contient lui-même 6 autres cadres, qui contiennent chacun un widget de la classe Label(). Le cadre f2 contient un widget Canvas() et un widget Button(). Les couleurs et garnitures sont de simples options.

1# from tkinter import *
2#
3# fen = Tk()
4# fen.title("Fenêtre composée à l'aide de frames")
5#
fen.geometry("300x300")
6#
7# f1 = Frame(fen, bg = '#80c0c0')
8#
f1.pack(side =LEFT, padx =5)
9#
10# fint = [0]*6
11# for (n, col, rel,
txt) in [(0, 'grey50', RAISED, 'Relief sortant'),
12#
(1, 'grey60', SUNKEN, 'Relief rentrant'),
13#
(2, 'grey70', FLAT, 'Pas de relief'),
14#
(3, 'grey80', RIDGE, 'Crête'),
15#
(4, 'grey90', GROOVE, 'Sillon'),
16#
(5, 'grey100', SOLID, 'Bordure')]:
17# fint[n] =
Frame(f1, bd =2, relief =rel)
18# e = Label(fint[n],
text =txt, width =15, bg =col)
19# e.pack(side =LEFT,
padx =5, pady =5)
20# fint[n].pack(side =TOP, padx
=10, pady =5)
21#
22# f2 = Frame(fen, bg ='#d0d0b0', bd =2, relief
=GROOVE)
23# f2.pack(side =RIGHT, padx =5)
24#
25# can = Canvas(f2,
width =80, height =80, bg ='white', bd =2, relief =SOLID)
26# can.pack(padx
=15, pady =15)
27# bou =Button(f2, text='Bouton')
28# bou.pack()
29#
30# fen.mainloop()
Commentaires
• Lignes 3 à 5 : Afin de simplifier au maximum la démonstration, nous ne programmons pas cet exemple comme une nouvelle classe. Remarquez à la ligne 5 l’utilité de la méthode geometry() pour fixer les dimensions de la fenêtre principale.
• Ligne 7 : Instanciation du cadre de gauche. La couleur de fond (une variété de bleu cyan) est déterminée par l’argument bg (background).
Cette chaîne de caractères contient en notation hexadécimale la description des trois composantes rouge, verte et bleue de la teinte que l’on souhaite obtenir : après le caractère # signalant que ce qui suit est une valeur numérique hexadécimale, on trouve trois groupes de deux symboles alphanumériques. Chacun de ces groupes représente un nombre compris entre 1 et 255.
Ainsi, 80 correspond à 128, et c0 correspond à 192 en notation décimale. Dans notre exemple, les composantes rouge, verte et bleue de la teinte à représenter valent donc respectivement 128, 192 et 192. En application de cette technique descriptive, le noir serait obtenu avec #000000, le blanc avec #ffffff, le rouge pur avec #ff0000, un bleu sombre avec #000050, etc.
• Ligne 8 : Puisque nous lui appliquons la méthode pack(), le cadre sera automatiquement dimensionné par son contenu. L’option side =LEFT le positionnera à gauche dans sa fenêtre maîtresse. L’option padx =5 ménagera un espace de 5 pixels à sa gauche et à sa droite (nous pouvons traduire « padx » par « espacement horizontal »).
• Ligne 10 : Dans le cadre f1 que nous venons de préparer, nous avons l’intention de regrouper 6 autres cadres similaires contenant chacun une étiquette. Le code correspondant sera plus simple et plus efficace si nous instancions ces widgets dans une liste plutôt que dans des variables indépendantes. Nous préparons donc cette liste avec 6 éléments que nous remplacerons plus loin.
• Lignes 11 à 16 : Pour construire nos 6 cadres similaires, nous allons parcourir une liste de 6 tuples contenant les caractéristiques particulières de chaque cadre. Chacun de ces tuples est constitué de 4 éléments : un indice, une constante tkinter définissant un type de relief, et deux chaînes de caractères décrivant respectivement la couleur et le texte de l’étiquette. La boucle for effectue 6 itérations pour parcourir les 6 éléments de la liste. À chaque itération, le contenu d’un des tuples est affecté aux variables n, col, rel et txt (et ensuite les instructions des lignes 17 à 20 sont exécutées).
Le parcours d’une liste de tuples à l’aide d’une boucle for constitue une construction particulièrement compacte, qui permet de réaliser de nombreuses affectations avec un très petit nombre d’instructions.
• Ligne 17 : Les 6 cadres sont instanciés comme des éléments de la liste fint. Chacun d’entre eux est agrémenté d’une bordure décorative de 2 pixels de large, avec un certain effet de relief.
• Lignes 18-20 : Les étiquettes ont toutes la même taille, mais leurs textes et leurs couleurs de fond diffèrent. Du fait de l’utilisation de la méthode pack(), c’est la dimension des étiquettes qui détermine la taille des petits cadres. Ceux-ci à leur tour déterminent la taille du cadre qui les regroupe (le cadre f1). Les options padx et pady permettent de réserver un petit espace autour de chaque étiquette, et un autre autour de chaque petit cadre. L’option side =TOP positionne les 6 petits cadres les uns en dessous des autres dans le cadre conteneur f1.
• Lignes 22-23 : Préparation du cadre f2 (cadre de droite). Sa couleur sera une variété de jaune, et nous l’entourerons d’une bordure décorative ayant l’aspect d’un sillon.
• Lignes 25 à 28 : Le cadre f2 contiendra un canevas et un bouton. Notez encore une fois l’utilisation des options padx et pady pour ménager des espaces autour des widgets (considérez par exemple le cas du bouton, pour lequel cette option n’a pas été utilisée : de ce fait, il entre en contact avec la bordure du cadre qui l’entoure). Comme nous l’avons fait pour les cadres, nous avons placé une bordure autour du canevas. Sachez que d’autres widgets acceptent également ce genre de décoration : boutons, champs d’entrée, etc.
Comment déplacer des dessins à l’aide de la souris
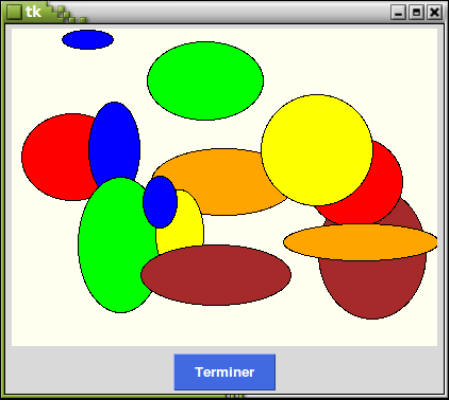
Le widget canevas est l’un des points forts de la bibliothèque graphique tkinter. Il intègre en effet un grand nombre de dispositifs très efficaces pour manipuler des dessins. Le script ci-après est destiné à vous montrer quelques techniques de base.
Si vous voulez en savoir plus, notamment en ce qui concerne la manipulation de dessins composés de plusieurs parties, veuillez consulter l’un ou l’autre ouvrage de référence traitant de tkinter. Au démarrage de notre petite application, une série de dessins sont tracés au hasard dans un canevas (il s’agit en l’occurrence de simples ellipses colorées).
Vous pouvez déplacer n’importe lequel de ces dessins en le « saisissant » à l’aide de votre souris. Lorsqu’un dessin est déplacé, il passe à l’avant-plan par rapport aux autres, et sa bordure apparaît plus épaisse pendant toute la durée de sa manipulation.

Pour bien comprendre la technique utilisée, vous devez vous rappeler qu’un logiciel utilisant une interface graphique est un logiciel « piloté par les évènements ». Dans cette application, nous allons mettre en place un mécanisme qui réagit aux évènements : « enfoncement du bouton gauche de la souris », « déplacement de la souris, le bouton gauche restant enfoncé », « relâchement du bouton gauche ».
Ces évènements sont générés par le système d’exploitation et pris en charge par l’interface tkinter. Notre travail de programmation consistera donc à les associer à des gestionnaires différents (fonctions ou méthodes). Pour développer cette petite application en suivant la « philosophie objet », nous préfèrerons créer une nouvelle classe Bac_a_sable, dérivée du canevas de base, et y insérer la fonctionnalité souhaitée, plutôt que de programmer cette fonctionnalité au niveau du corps principal du programme, en agissant sur un canevas ordinaire. Ainsi, nous produisons du code réutilisable.
from tkinter import *
from
random import randrange
class Bac_a_sable(Canvas):
"Canevas modifié pour prendre en compte quelques actions de la souris"
def __init__(self, boss, width=80, height=80, bg="white"):
# invocation du constructeur de la classe parente :
Canvas.__init__(self, boss, width=width, height=height, bg=bg)
# association-liaison d'événements <souris> au présent widget :
self.bind("<Button-1>", self.mouseDown)
self.bind("<Button1-Motion>",
self.mouseMove)
self.bind("<Button1-ButtonRelease>",
self.mouseUp)
def mouseDown(self, event):
"Opération à effectuer quand le bouton gauche de la souris est enfoncé"
self.currObject =None
# event.x et
event.y contiennent les coordonnées du clic effectué :
self.x1, self.y1 = event.x, event.y
# <find_closest> renvoie la référence du dessin le plus proche :
self.selObject = self.find_closest(self.x1, self.y1)
# modification de l'épaisseur du contour du dessin :
self.itemconfig(self.selObject, width =3)
# <lift> fait passer le dessin à l'avant-plan :
self.lift(self.selObject)
def mouseMove(self, event):
"Op. à effectuer quand la souris se déplace, bouton gauche enfoncé"
x2, y2 = event.x, event.y
dx, dy =
x2 -self.x1, y2 -self.y1
if
self.selObject:
self.move(self.selObject, dx, dy)
self.x1, self.y1 = x2, y2
def mouseUp(self, event):
"Op. à effectuer quand le bouton gauche de la souris est relâché"
if self.selObject:
self.itemconfig(self.selObject,
width =1)
self.selObject =None
if __name__ == '__main__': # ---- Programme de test ----
couleurs =('red','orange','yellow','green','cyan','blue','violet','purple')
fen =Tk()
# mise en place du canevas - dessin de 15
ellipses colorées :
bac =Bac_a_sable(fen, width =400,
height =300, bg ='ivory')
bac.pack(padx =5, pady =3)
# bouton de sortie :
b_fin = Button(fen, text ='Terminer',
bg ='royal blue', fg ='white',
font =('Helvetica', 10, 'bold'),
command =fen.quit)
b_fin.pack(pady =2)
# tracé de 15 ellipses avec couleur et coordonnées aléatoires :
for i in range(15):
coul
=couleurs[randrange(8)]
x1, y1 =
randrange(300), randrange(200)
x2,
y2 = x1 + randrange(10, 150), y1 + randrange(10, 150)
bac.create_oval(x1, y1, x2, y2, fill =coul)
fen.mainloop()
Commentaires
Le script contient essentiellement la définition d’une classe graphique dérivée de Canvas(). Cette nouvelle classe étant susceptible d’être réutilisée dans d’autres projets, nous plaçons l’ensemble du programme de test de cette classe dans la structure désormais classique :
if __name__ ="__main__":
Ainsi, le script peut être utilisé tel quel, en tant que module à importer, pour d’autres applications. Le constructeur de notre nouveau widget Bac_a_sable() attend la référence du widget maître (boss) comme premier paramètre, suivant la convention habituelle. Il fait appel au constructeur de la classe parente, puis met en place des mécanismes locaux.
En l’occurrence, il s’agit d’associer les trois identificateurs d’évènements <Button-1>, <Button1- Motion> et <Button1-ButtonRelease> aux noms des trois méthodes choisies comme gestionnaires de ces événements.
Lorsque l’utilisateur enfonce le bouton gauche de sa souris, la méthode mouseDown() est donc activée, et le système d’exploitation lui transmet en argument un objet event, dont les attributs x et y contiennent les coordonnées du curseur souris dans le canevas, déterminées au moment du clic.
Nous mémorisons directement ces coordonnées dans les variables d’instance self.x1 et self.x2, car nous en aurons besoin par ailleurs. Ensuite, nous utilisons la méthode find_closest() du widget canevas, qui nous renvoie la référence du dessin le plus proche.
Cette méthode bien pratique renvoie toujours une référence, même si le clic de souris n’a pas été effectué à l’intérieur du dessin. Le reste est facile à comprendre : la référence du dessin sélectionné est mémorisée dans une variable d’instance, et nous pouvons faire appel à d’autres méthodes du canevas de base pour modifier ses caractéristiques.
En l’occurrence, nous utilisons les méthodes itemconfig() et lift() pour épaissir son contour et le faire passer au premier-plan. Le « transport » du dessin est assuré par la méthode mouseMove(), invoquée à chaque fois que la souris se déplace alors que son bouton gauche est resté enfoncé. L’objet event contient cette fois encore les coordonnées du curseur de la souris, au terme de ce déplacement.
Nous nous en servons pour calculer les différences entre ces nouvelles coordonnées et les précédentes, afin de pouvoir les transmettre à la méthode move() du widget canevas, qui effectuera le transport proprement dit. Nous ne pouvons cependant faire appel à cette méthode que s’il existe effectivement un objet sélectionné (c’est le rôle de la variable d’instance selObject), et il nous faut également veiller à mémoriser les nouvelles coordonnées acquises.
La méthode mouseUp() termine le travail. Lorsque le dessin transporté est arrivé à destination, il reste à annuler la sélection et rendre au contour son épaisseur initiale. Ceci ne peut être envisagé que s’il existe effectivement une sélection, bien entendu.
Dans le corps du programme de test, nous instancions 15 dessins sans nous préoccuper de conserver leurs références dans des variables. Nous pouvons procéder ainsi parce que tkinter conserve lui-même une référence interne pour chacun de ces objets.
Notez que si vous travaillez avec d’autres bibliothèques graphiques, vous devrez probablement prévoir une mémorisation de ces références.
Les dessins sont de simples ellipses colorées. Leur couleur est choisie au hasard dans une liste de 8 possibilités, l’indice de la couleur choisie étant déterminé par la fonction randrange() importée du module random.
Widgets complémentaires, widgets composites Si vous explorez la volumineuse documentation que l’on trouve sur l’Internet concernant tkinter, vous vous rendrez compte qu’il en existe différentes extensions, sous la forme de bibliothèques annexes.
Ces extensions vous proposent des classes de widgets supplémentaires qui peuvent se révéler très précieuses pour le développement rapide d’applications complexes. Nous ne pouvons évidemment pas nous permettre de présenter tous ces widgets dans le cadre restreint de ce cours d’initiation. Si cela vous intéresse, veuillez consulter les sites web traitant des bibliothèques Tix et Ttk (entre autres).
La bibliothèque Tix propose plus de 40 widgets complémentaires. La bibliothèque Ttk est plutôt destinée à « habiller » les widgets avec différents thèmes (styles de boutons, de fenêtres, etc.). Certaines de ces bibliothèques sont écrites entièrement en Python, comme Pmw (Python Mega Widgets).
Vous pouvez cependant faire une multitude de choses sans chercher d’autres ressources que la bibliothèque standard tkinter. Vous pouvez en effet assez aisément construire vous-même de nouvelles classes de widgets composites adaptées à vos besoins.
Cela peut vous demander un certain travail au départ, mais en procédant ainsi, vous contrôlez très précisément ce que contiennent vos applications, et vous garantissez leur portabilité sur tous les systèmes qui acceptent Python, puisque tkinter fait partie de la distribution standard du langage.
En effet, lorsque vous utilisez des bibliothèques tierces, vous devez toujours vérifier leur disponibilité et leur compatibilité pour les machines cibles de vos programmes, et prévoir leur installation, si nécessaire. Les pages qui suivent expliquent les principes généraux à mettre en œuvre pour réaliser vous-même des classes de widgets composites, avec quelques exemples parmi les plus utiles.
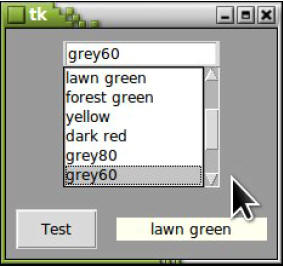
Combo box simplifié La petite application ci-après vous montre comment construire une nouvelle classe de widget de type Combo box. On appelle ainsi un widget qui associe un champ d’entrée à une boîte de liste : l’utilisateur peut entrer dans le système soit un des éléments de la liste proposée (en cliquant sur son nom), soit un élément non répertorié (en saisissant un nouveau nom dans le champ d’entrée).
Nous avons un peu simplifié le problème en laissant la liste visible en permanence, mais il est parfaitement possible de perfectionner ce widget pour qu’il prenne la forme classique d’un champ d’entrée assorti d’un petit bouton provoquant l’apparition de la liste, celle-ci étant cachée au départ.
Tel que nous l’imaginons, notre widget combo va donc regrouper en une seule entité trois widgets de base tkinter : un champ d’entrée, une boîte de liste (listbox) et un « ascenseur » (barre de défilement vertical ou scrollbar). La boîte de liste et son ascenseur seront étroitement liés, puisque l’ascenseur permet de faire défiler la liste dans sa boîte.
Il faudra d’ailleurs s’assurer que l’ascenseur ait toujours la même hauteur que la boîte, quelle que soit la taille choisie pour celle-ci. Nous allons donc placer la boîte de liste et son ascenseur côte à côte dans un cadre (Frame), et placer celui-ci avec son contenu en-dessous du champ d’entrée, dans un autre cadre plus global. L’ensemble constituera notre widget composite.
Pour tester notre widget, nous l’incluons dans une petite application très simple : lorsque l’utilisateur choisit une couleur dans la liste (il peut aussi entrer un nom de couleur directement dans le champ d’entrée), cette couleur devient automatiquement la couleur de fond pour la fenêtre maîtresse.
Dans cette fenêtre maîtresse, nous avons ajouté un libellé et un bouton, afin de vous montrer comment vous pouvez accéder à la sélection opérée précédemment dans le ComboBox lui-même (le bouton provoque l’affichage du nom de la dernière couleur choisie).

1# from tkinter import *
2#
3# class ComboBox(Frame):
4# "Widget composite
associant un champ d'entrée avec une boîte de liste"
5#
def __init__(self, boss, item='', items=[], command ='', width =10,
6#
listSize =5):
7# Frame.__init__(self,
boss) # constructeur de la classe parente
8#
# (<boss> est la réf. du widget 'maître')
9#
self.items =items # items à placer dans la boîte de liste
10#
self.command =command # fonction à invoquer après clic ou <Enter>
11#
self.item =item # item entré ou sélectionné
12#
13#
# Champ d'entrée :
14#
self.entree =Entry(self, width =width) # largeur en caractères
15#
self.entree.insert(END, item)
16#
self.entree.bind("<Return>", self.sortieE)
17#
self.entree.pack(side =TOP)
18#
19#
# Boîte de liste, munie d'un ascenseur (scroll bar) :
20#
cadreLB =Frame(self) # cadre pour l'ensemble des 2
21#
self.bListe =Listbox(cadreLB, height =listSize, width =width-1)
22#
scrol =Scrollbar(cadreLB, command =self.bListe.yview)
23#
self.bListe.config(yscrollcommand =scrol.set)
24#
self.bListe.bind("<ButtonRelease-1>", self.sortieL)
25#
self.bListe.pack(side =LEFT)
26#
scrol.pack(expand =YES, fill =Y)
27#
cadreLB.pack()
28#
29# #
Remplissage de la boîte de liste avec les items fournis :
30#
for it in items:
31#
self.bListe.insert(END, it)
32#
33# def sortieL(self,
event =None):
34# # Extraire
de la liste l'item qui a été sélectionné :
35#
index =self.bListe.curselection() # renvoie un tuple d'index
36#
ind0 =int(index[0]) # on ne garde que le premier
37#
self.item =self.items[ind0]
38#
# Actualiser le champ d'entrée avec l'item choisi :
39#
self.entree.delete(0, END)
40#
self.entree.insert(END, self.item)
41#
# Exécuter la commande indiquée, avec l'item choisi comme argument :
42#
self.command(self.item)
43#
44# def sortieE(self,
event =None):
45# # Exécuter
la commande indiquée, avec l'argument-item encodé tel quel :
46#
self.command(self.entree.get())
47#
48# def get(self):
49# # Renvoyer le dernier item
sélectionné dans la boîte de liste
50#
return self.item
51#
52# if __name__ =="__main__": # --- Programme de test
---
53# def changeCoul(col):
54#
fen.configure(background = col)
55#
56# def
changeLabel():
57#
lab.configure(text = combo.get())
58#
59# couleurs
= ('navy', 'royal blue', 'steelblue1', 'cadet blue',
60#
'lawn green', 'forest green', 'yellow', 'dark red',
61#
'grey80','grey60', 'grey40', 'grey20', 'pink')
62#
fen =Tk()
63# combo =ComboBox(fen, item ="néant",
items =couleurs, command =changeCoul,
64#
width =15, listSize =6)
65# combo.grid(row =1,
columnspan =2, padx =10, pady =10)
66# bou = Button(fen,
text ="Test", command =changeLabel)
67# bou.grid(row
=2, column =0, padx =8, pady =8)
68# lab = Label(fen,
text ="Bonjour", bg ="ivory", width =15)
69# lab.grid(row
=2, column =1, padx =8)
70# fen.mainloop()
Commentaires
• Lignes 5-8 : le constructeur de notre widget attend la référence du widget maître (boss) comme premier paramètre, suivant la convention habituelle.
Les autres paramètres permettent notamment de prévoir un texte par défaut dans le champ d’entrée (item), de fournir la liste des éléments à insérer dans la boîte (items), et de désigner la fonction à invoquer lorsque l’utilisateur cliquera dans la liste, ou enfoncera la touche <Enter> de son clavier (command). Nous avons conservé des noms anglais pour ces paramètres, afin que notre widget puisse être utilisé avec les mêmes conventions que les widgets de base dont il dérive.
• Lignes 15, 39, 40 : les méthodes du widget Entry ont déjà été décrites précédemment. Rappelons simplement que la méthode insert() permet d’insérer du texte dans le champ, sans faire disparaître un éventuel texte préexistant. Le premier argument permet de préciser à quel endroit du texte préexistant l’insertion doit avoir lieu.
Ce peut être un entier, ou bien une valeur symbolique (en important l’ensemble du module tkinter à la ligne 1, on a importé une série de variables globales, dont END, qui contiennent ces valeurs symboliques, et END désigne bien entendu la fin du texte préexistant).
• Lignes 16 et 24 : deux évènements seront associés à des méthodes locales : le fait de relâcher le bouton droit de la souris alors que son pointeur se trouve dans la boîte de liste (évènement <ButtonRelease-1>) et le fait d’enfoncer la touche <Enter> (évènement <Return>).
• Ligne 21 : création de la boîte de liste (classe de base Listbox). Sa largeur s’exprime en nombre de caractères de la police courante. On en retranche un ou deux, afin de compenser approximativement la place qu’occupera l’ascenseur (l’ensemble des deux devant avoir à peu près la même largeur que le champ d’entrée).
• Ligne 22 : création de la barre de défilement verticale (classe de base Scrollbar). La commande qu’on lui associe command =self.bListe.yview indique la méthode du widget Listbox qui sera invoquée pour provoquer le défilement de la liste dans la boîte, lorsque l’on actionnera cet ascenseur.
• Ligne 23 : symétriquement, on doit reconfigurer la boîte de liste pour lui indiquer quelle méthode du widget Scrollbar invoquer, afin que la position de l’ascenseur reflète correctement la position relative de l’item sélectionné dans la liste. Il n’était pas possible d’indiquer cette commande dans la ligne d’instruction créant la boîte de liste, à la ligne 21, car à ce moment-là le widget Scrollbar n’existait pas encore. Y faire référence était donc exclu.
• Ligne 33 : cette méthode est invoquée chaque fois que l’utilisateur sélectionne un élément dans la liste. Elle fait appel à la méthode curselection() du widget Listbox de base. Celle-ci lui renvoie un tuple d’indices, car il a été prévu par les développeurs de tkinter que l’utilisateur puisse sélectionner plusieurs items dans la liste (à l’aide de la touche <Ctrl>). Nous supposerons cependant ici qu’un seul a été pointé, et récupérons donc seulement le premier élément de ce tuple.
À la ligne 47, nous pouvons alors extraire l’item correspondant de la liste et l’utiliser, à la fois pour mettre à jour le champ d’entrée (lignes 39-40), ainsi que comme argument pour exécuter la commande (ligne 42) dont la référence avait été fournie lors de l’instanciation du widget (dans le cas de notre petite application, ce sera donc la fonction changeCoul()).
• Lignes 44-46 : la même commande est invoquée lorsque l’utilisateur actionne la touche <Enter> après avoir encodé une chaîne de caractères dans le champ d’entrée. Le paramètre event, non utilisé ici, permettrait de récupérer le ou les évènements associés.
• Lignes 48-49 : nous avons aussi inclus une méthode get(), suivant la convention suivie par d’autres widgets, afin de permettre la récupération libre du dernier item sélectionné. Le widget Text assorti d’un ascenseur En procédant de la même manière que dans l’exemple précédent, vous pouvez associer les widgets standard tkinter de multiples façons.
Ainsi nous vous présentons ci-après un widget composite qui pourrait vous servir à ébaucher un système de traitement de texte rudimentaire. Son principal composant est le widget Text standard, qui peut afficher des textes formatés, c’est-à-dire des textes intégrant divers attributs de style (comme le gras, l’italique, l’exposant...), ainsi que des polices de caractères différentes, de la couleur, et même des images.
Nous l’avons simplement associé à une barre de défilement verticale pour vous montrer, une fois de plus, les interactions que vous pouvez créer entre ces composants. Le widget Text est capable d’interpréter tout un système de « balises » insérées n’importe où dans le texte. Avec elles, vous pouvez fixer des repères, établir des liens, et rendre cliquables les éléments affichés (textes ou images), de manière à vous en servir pour déclencher toutes sortes de mécanismes.
Par exemple, dans l’application décrite ci-après, le fait de cliquer sur le nom « Jean de la Fontaine », à l’aide du bouton droit de la souris, provoque le défilement automatique du texte (scrolling), jusqu’à ce qu’une rubrique décrivant cet auteur devienne visible dans le widget (voir le script correspondant page suivante).
D’autres fonctionnalités sont présentes, telles la possibilité de sélectionner à l’aide de la souris n’importe quelle portion du texte affiché pour lui faire subir un traitement quelconque, mais nous ne présenterons ici que les plus fondamentales. Veuillez donc consulter les ouvrages ou sites web spécialisés pour en savoir davantage.

Gestion du texte affiché
Vous pouvez accéder à n’importe quelle portion du texte pris en charge par un widget Text grâce à deux concepts complémentaires, les index et les balises :
• Chaque caractère du texte affiché est référencé par un index, lequel doit être une chaîne de caractères contenant deux valeurs numériques reliées par un point (ex : "5.2"). Ces deux valeurs indiquent respectivement le numéro de ligne et le numéro de colonne où se situe le caractère.
• N’importe quelle portion du texte peut être associée à une ou plusieurs balises, dont vous choisissez librement le nom et les propriétés. Celles-ci vous permettent de définir la police, les couleurs d’avant et d’arrière-plans, les événements associés, etc.
Pour la bonne compréhension du script ci-dessous, veuillez considérer que le texte de la fable traitée doit être accessible, dans un fichier nommé CorbRenard.txt, encodé en latin-1.
1# from tkinter import *
2#
3# class ScrolledText(Frame):
4# """Widget composite,
associant un widget Text et une barre de défilement"""
5#
def __init__(self, boss, baseFont ="Times", width =50, height =25):
6#
Frame.__init__(self, boss, bd =2, relief =SUNKEN)
7#
self.text =Text(self, font =baseFont, bg ='ivory', bd =1,
8#
width =width, height =height)
9#
scroll =Scrollbar(self, bd =1, command =self.text.yview)
10#
self.text.configure(yscrollcommand =scroll.set)
11#
self.text.pack(side =LEFT, expand =YES, fill =BOTH, padx =2, pady =2)
12#
scroll.pack(side =RIGHT, expand =NO, fill =Y, padx =2, pady =2)
13#
14#
def importFichier(self, fichier, encodage ="Utf8"):
15#
"insertion d'un texte dans le widget, à partir d'un fichier"
16#
of =open(fichier, "r", encoding =encodage)
17#
lignes =of.readlines()
18#
of.close()
19# for li in
lignes:
20# self.text.insert(END,
li)
21#
22# def chercheCible(event=None):
23#
"défilement du texte jusqu'à la balise <cible>, grâce à la méthode see()"
24#
index = st.text.tag_nextrange('cible', '0.0', END)
25#
st.text.see(index[0])
26#
27# ### Programme principal : fenêtre avec un
libellé et un 'ScrolledText' ###
28# fen =Tk()
29# lib =Label(fen, text
="Widget composite : Text + Scrollbar",
30# font
="Times 14 bold italic", fg ="navy")
31# lib.pack(padx =10, pady =4)
32#
st =ScrolledText(fen, baseFont="Helvetica 12 normal", width =40, height =10)
33# st.pack(expand =YES, fill =BOTH, padx =8, pady =8)
34#
35# #
Définition de balises, liaison d'un événement <clic du bouton droit> :
36#
st.text.tag_configure("titre", foreground ="brown",
37#
font ="Helvetica 11 bold italic")
38# st.text.tag_configure("lien",
foreground ="blue",
39# font ="Helvetica 11 bold")
40# st.text.tag_configure("cible", foreground ="forest green",
41#
font ="Times 11 bold")
42# st.text.tag_bind("lien", "<Button-3>",
chercheCible)
43#
44# titre ="""Le Corbeau et le Renard
45# par Jean de
la Fontaine, auteur français
46# \n"""
47# auteur ="""
48# Jean de la
Fontaine
49# écrivain français (1621-1695)
50# célèbre pour ses Contes en
vers,
51# et surtout ses Fables, publiées
52# de 1668 à 1694."""
53#
54# # Remplissage du widget Text (2 techniques) :
55# st.importFichier("CorbRenard.txt",
encodage ="Latin1")
56# st.text.insert("0.0", titre, "titre")
57#
st.text.insert(END, auteur, "cible")
58# # Insertion d'une image :
59#
photo =PhotoImage(file= "penguin.gif")
60# st.text.image_create("6.14", image
=photo)
61# # Ajout d'une balise supplémentaire :
62# st.text.tag_add("lien",
"2.4", "2.23")
63#
64# fen.mainloop()
Commentaires
• Lignes 3 à 6 : le widget composite que nous définissons dans cette classe sera une fois de plus obtenu par dérivation de la classe Frame(). Son constructeur prévoit quelques paramètres d’instanciation à titre d’exemple (police utilisée, largeur et hauteur), avec des valeurs par défaut. Ces paramètres seront simplement transmis au widget Text « interne » (aux lignes 7 et 8).
Vous pourriez bien évidemment en ajouter beaucoup d’autres, pour déterminer par exemple l’apparence du curseur, la couleur du fond ou des caractères, la manière dont les lignes trop longues doivent être coupées ou non, etc. Vous pourriez aussi de la même façon transmettre divers paramètres à la barre de défilement.
• Lignes 7 à 10 : comme nous l’avons déjà expliqué précédemment (pour le widget ComboBox), il faut trois lignes d’instructions pour établir les interactions réciproques des deux widgets Scrollbar et Text. Après l’instanciation du widget Text aux lignes 7 et 8, on crée la barre de défilement à la ligne 9, en précisant dans l’instruction d’instanciation la méthode du widget Text qui sera sous contrôle de l’ascenseur.
On reconfigure ensuite le widget Text à la ligne 10, pour lui indiquer en retour quelle méthode de l’ascenseur il devra invoquer afin de maintenir celui-ci à la bonne hauteur, en fonction du défilement effectif du texte. Il n’est pas possible d’indiquer cette référence lors de la création du widget Text aux lignes 7 et 8, parce qu’à ce moment l’ascenseur n’existe pas encore.
• Lignes 11 et 12 : l’option expand de la méthode pack() n’accepte que les valeurs YES ou NO. Elle détermine si le widget doit s’étirer lorsque la fenêtre est redimensionnée. L’option complémentaire fill peut prendre les 3 valeurs suivantes : X, Y ou BOTH.
Elle indique si l’étirement s’effectue horizontalement (axe X), verticalement (axe Y), ou dans les deux directions (BOTH). Lorsque vous développez une application, il est important de prévoir ces redimensionnements éventuels, surtout si l’application est destinée à être utilisée dans des environnements variés (Windows, Linux, Mac OS…).
• Lignes 22 à 25 : cette fonction est un gestionnaire d’évènements, qui est appelé lorsque l’utilisateur clique avec le bouton droit sur le nom de l’auteur (l’évènement en question est associé à la balise correspondante, à la ligne 42). À la ligne 24, on utilise la méthode tag_nextrange() du widget Text pour trouver les index de la portion de texte associée à la balise « cible ».
La recherche de ces index est limitée au domaine défini par les 2e et 3e arguments (dans notre exemple, on recherche du début à la fin du texte entier). La méthode tag_nextrange() renvoie un tuple de deux index (ceux des premiers et derniers caractères de la portion de texte associée à la balise « cible »).
À la ligne 25, nous nous servons d’un seul de ces index (le premier) pour activer la méthode see(). Celle-ci provoque un défilement automatique du texte (scrolling), de telle manière que le caractère correspondant à l’index transmis devienne visible dans le widget (avec en général un certain nombre des caractères qui suivent).
• Lignes 27 à 33 : construction classique d’une fenêtre contenant deux widgets.
• Lignes 35 à 42 : ces lignes définissent les trois balises titre, lien et cible ainsi que le formatage du texte qui leur sera associé. La ligne 42 précise en outre que le texte associé à la balise lien sera cliquable (le bouton numéro 3 de la souris est le bouton droit), avec indication du gestionnaire d’événements correspondant.
• Ligne 55 : vous pouvez incorporer n’importe quelle fonctionnalité dans la définition d’une classe, comme nous l’avons fait ici en prévoyant une méthode d’importation de fichier texte dans le widget lui-même, avec le paramètre ad hoc pour un décodage éventuel. Avec cette méthode, le texte importé s’insère à la fin du texte déjà présent dans le widget, mais vous pourriez aisément l’améliorer en lui ajoutant un paramètre pour préciser l’endroit exact où l’insertion doit avoir lieu.
• Lignes 56-57 : ces instructions insèrent des fragments de texte (respectivement au début et à la fin du texte préexistant), en associant une balise à chacun d’eux.
• Ligne 62 : l’association des balises au texte est dynamique. À tout moment, vous pouvez activer une nouvelle association (comme nous le faisons ici en rattachant la balise « lien » à une portion de texte préexistante). Pour « détacher » une balise, utilisez la méthode tag_delete().
Canevas avec barres de défilement
Nous avons déjà beaucoup exploité le widget Canvas, dont les possibilités sont extrêmement étendues. Nous avons vu comment encore enrichir cette classe par dérivation. C’est ce que nous allons faire une fois de plus dans l’exemple ci-après, avec la définition d’une nouvelle classe ScrolledCanvas, dans laquelle nous associerons au canevas standard deux barres de défilement (une verticale et une horizontale).
Afin de rendre l’exercice plus attrayant, nous nous servirons de notre nouvelle classe de widget pour réaliser un petit jeu d’adresse, dans lequel l’utilisateur devra réussir à cliquer sur un bouton qui s’esquive sans cesse.

Le widget Canvas est très polyvalent : il vous permet de combiner à volonté des dessins, des images bitmap, des fragments de texte, et même d’autres widgets, dans un espace parfaitement extensible.
Si vous souhaitez développer l’un ou l’autre jeu graphique, c’est évidemment le widget qu’il vous faut apprendre à maîtriser en priorité. Cependant, comprenez bien que les indications que nous vous fournissons à ce sujet dans les présentes notes sont forcément très incomplètes.
Leur objectif est seulement de vous aider à comprendre les concepts de base, afin que vous puissiez ensuite consulter les ouvrages de référence spécialisés dans de bonnes conditions. Notre petite application se présente comme une nouvelle classe FenPrinc(), obtenue par dérivation à partir de la classe de base Tk().
Elle contient deux widgets : un simple libellé et notre nouveau widget composite ScrolledCanvas. Celui-ci est une « vue » sur un espace de dessin beaucoup plus grand, dans lequel nous pourrons « voyager » grâce aux barres de défilement. Afin que l’espace disponible soit bien repérable, nous commençons par y planter un décor simple, constitué de 80 ellipses de couleur dont l’emplacement et les dimensions sont tirés au hasard. Nous y ajoutons également un petit clin d’œil sous la forme d’une image bitmap, destinée avant tout à vous rappeler comment gérer ce type de ressource.
Pour terminer, nous y installons aussi un véritable widget fonctionnel : en l’occurrence un simple bouton, mais la technique mise en œuvre pourrait s’appliquer à n’importe quel autre type de widget, y compris un gros widget composite comme ceux que nous avons développés précédemment.
Cette grande souplesse dans le développement d’applications complexes est l’un des principaux bénéfices apportés par le mode de programmation orientée objet. Le bouton s’anime dès qu’on l’a enfoncé une première fois, et l’animation s’arrête si on arrive à nouveau à cliquer dessus. Dans votre analyse du script ci-après, soyez attentif aux méthodes utilisées pour modifier les propriétés d’un objet existant.
1# from tkinter import *
2#
from random import randrange
3#
4# class ScrolledCanvas(Frame):
5#
"""Canevas extensible avec barres de défilement"""
6#
def __init__(self, boss, width =100, height =100, bg="white", bd=2,
7#
scrollregion =(0, 0, 300, 300), relief=SUNKEN):
8#
Frame.__init__(self, boss, bd =bd, relief=relief)
9#
self.can =Canvas(self, width=width-20, height=height-20, bg=bg,
10#
scrollregion =scrollregion, bd =1)
11#
self.can.grid(row =0, column =0)
12#
bdv =Scrollbar(self, orient =VERTICAL, command =self.can.yview, bd =1)
13#
bdh =Scrollbar(self, orient =HORIZONTAL, command =self.can.xview, bd =1)
14#
self.can.configure(xscrollcommand =bdh.set, yscrollcommand =bdv.set)
15#
bdv.grid(row =0, column =1, sticky = NS) # sticky =>
16#
bdh.grid(row =1, column =0, sticky = EW) # étirer la barre
17#
# Lier l'événement <redimensionnement> à un gestionnaire approprié :
18#
self.bind("<Configure>", self.redim)
19#
self.started =False
20#
21# def redim(self, event):
22# "opérations à effectuer à
chaque redimensionnement du widget"
23#
if not self.started:
24#
self.started =True # Ne pas redimensionner dès la création
25#
return # du widget (sinon => bouclage)
26# # À partir
des nouvelles dimensions du cadre, redimensionner le canevas
27#
# (la diff. de 20 pixels sert à compenser l'épaisseur des scrollbars) :
28#
larg, haut = self.winfo_width()-20, self.winfo_height()-20
29#
self.can.config(width =larg, height =haut)
30#
31# class FenPrinc(Tk):
32# def __init__(self):
33#
Tk.__init__(self)
34#
self.libelle =Label(text ="Scroll game", font="Helvetica 14 bold")
35#
self.libelle.pack(pady =3)
36#
terrainJeu =ScrolledCanvas(self, width =500, height =300, relief=SOLID,
37#
scrollregion =(-600,-600,600,600), bd =3)
38#
terrainJeu.pack(expand =YES, fill =BOTH, padx =6, pady =6)
39#
self.can =terrainJeu.can
40#
# Décor : tracé d'une série d'ellipses aléatoires :
41#
coul =('sienna','maroon','brown','pink','tan','wheat','gold','orange',
42#
'plum','red','khaki','indian red','thistle','firebrick',
43#
'salmon','coral','yellow','cyan','blue','green')
44#
for r in range(80):
45#
x1, y1 = randrange(-600,450), randrange(-600,450)
46#
x2, y2 = x1 +randrange(40,300), y1 +randrange(40,300)
47#
couleur = coul[randrange(20)]
48#
self.can.create_oval(x1, y1, x2, y2, fill=couleur, outline='black')
49#
# Ajout d'une petite image GIF :
50#
self.img = PhotoImage(file ='linux2.gif')
51#
self.can.create_image(50, 20, image =self.img)
52#
# Bouton à attraper :
53#
self.x, self.y = 50, 100
54#
self.bou = Button(self.can, text ="Start", command =self.start)
55#
self.fb = self.can.create_window(self.x, self.y, window =self.bou)
56#
57#
def anim(self):
58# if
self.run ==0:
59#
return
60# self.x +=
randrange(-60, 61)
61# self.y
+= randrange(-60, 61)
62#
self.can.coords(self.fb, self.x, self.y)
63#
self.libelle.config(text = 'Cherchez en %s %s' % (self.x, self.y))
64#
self.after(250, self.anim)
65#
66# def stop(self):
67# self.run =0
68#
self.bou.configure(text ="Start", command =self.start)
69#
70#
def start(self):
71#
self.bou.configure(text ="Attrapez-moi !", command =self.stop)
72#
self.run =1
73# self.anim()
74#
75# if __name__ =="__main__": # --- Programme de test ---
76# FenPrinc().mainloop()
Commentaires
• Lignes 6 à 10 : comme beaucoup d’autres, notre nouveau widget est dérivé de Frame(). Son constructeur accepte un certain nombre de paramètres.
Remarquez bien que ces paramètres sont transmis pour partie au cadre (paramètres bd, relief), et pour partie au canevas (paramètres width, height, bg, scrollregion). Vous pouvez bien évidemment faire d’autres choix selon vos besoins. L’option scrollregion du widget Canvas sert à définir l’espace de dessin dans lequel la « vue » du canevas pourra se déplacer.
• Lignes 11 à 16 : nous utiliserons cette fois la méthode grid() pour mettre en place le canevas et ses barres de défilement (cette méthode vous a été présentée page 95). La méthode pack() ne conviendrait guère pour mettre en place correctement les deux barres de défilement, car elle imposerait l’utilisation de plusieurs cadres (frames) imbriqués (essayez, à titre d’exercice !).
Les interactions à mettre en place entre les barres de défilement et le widget qu’elles contrôlent (lignes 12, 13, 14) ont déjà été décrites en détail pour les deux widgets composites précédents. L’option orient des barres de défilement n’avait pas été utilisée jusqu’ici, parce que sa valeur par défaut (VERTICAL) convenait aux cas traités.
Aux lignes 15 et 16, les options sticky =NS et sticky =EW provoquent l’étirement des barres de défilement jusqu’à occuper toute la hauteur (NS = direction Nord-Sud) ou toute la largeur (EW = direction Est-Ouest) de la cellule dans la grille. Il n’y aura cependant pas de redimensionnement automatique, comme c’est le cas avec la méthode pack() (les options expand et fill ne sont d’ailleurs pas disponibles).
• Ligne 18 : puisque la méthode grid() n’inclut pas le redimensionnement automatique, nous devons guetter l’événement qui est généré par le système lorsque l’utilisateur redimensionne le widget, et l’associer à une méthode appropriée pour effectuer nous-mêmes le redimensionnement des composants du widget.
• Lignes 19 à 29 : la méthode de redimensionnement consistera simplement à redimensionner le canevas (les barres de défilement s’adapteront toutes seules, du fait de l’option sticky qui leur est appliquée).
Notez au passage que vous pouvez trouver les dimensions actualisées d’un widget dans ses attributs winfo_width() et winfo_height(). La variable d’instance self.started est un simple interrupteur, qui permet d’éviter que le redimensionnement soit appelé prématurément, lors de l’instanciation du widget (ce qui produit un bouclage curieux : essayez sans !).
• Lignes 31 à 55 : cette classe définit notre petite application de jeu. Son constructeur instancie notre nouveau widget dans la variable terrainJeu (ligne 36).
Remarquez que le type de bordure et son épaisseur s’appliqueront au cadre du widget composite, alors que les autres arguments choisis s’appliqueront au canevas. Avec l’option scrollregion, nous définissons un espace de jeu nettement plus étendu que la surface du canevas lui-même, ce qui obligera le joueur à déplacer (ou redimensionner) celui-ci.
• Lignes 54-55 : c’est la méthode create_window() du widget Canvas qui permet d’y insérer n’importe quel autre widget (y compris un widget composite). Le widget à insérer doit cependant avoir été défini lui-même au préalable comme un esclave du canevas ou de sa fenêtre maîtresse. La méthode create_window() attend trois arguments : les coordonnées X et Y du point où l’on souhaite insérer le widget, et la référence de ce widget.
• Lignes 57 à 64 : cette méthode est utilisée pour l’animation du bouton. Après avoir repositionné le bouton au hasard à une certaine distance de sa position précédente, elle se ré-appelle elle-même après une pause de 250 millisecondes. Ce bouclage s’effectue sans cesse, aussi longtemps que la variable self.run contient une valeur non nulle.
• Lignes 66 à 73 : ces deux gestionnaires d’événements sont associés au bouton en alternance. Ils servent évidemment à démarrer et à arrêter l’animation.
Application à fenêtres multiples – paramétrage implicite
La classe Toplevel() de tkinter permet de créer des fenêtres « satellites » de votre application principale. Ces fenêtres sont autonomes, mais elles se refermeront automatiquement lorsque vous fermerez la fenêtre principale. Cette restriction mise à part, elles se traitent de la manière habituelle : vous pouvez y placer n’importe quelle combinaison de widgets, à votre guise. La petite application ci-après vous montre quelques-unes de leurs possibilités.
Elle est constituée d’une fenêtre principale très ordinaire, contenant simplement trois boutons. Ces boutons sont créés à partir d’une classe dérivée de la classe Button() de base, ceci afin de vous montrer encore une fois combien il est facile d’adapter les classes d’objets existantes à vos besoins. Vous pourrez noter au passage quelques options « décoratives » intéressantes. Le bouton <Top1> fait apparaître une première fenêtre satellite contenant un canevas avec une image.
Nous avons doté cette fenêtre de propriétés particulières : elle ne possède ni bandeau-titre, ni bordure, et il est impossible de la redimensionner à l’aide de la souris. De plus, cette fenêtre est modale : on qualifie ainsi une fenêtre qui reste toujours au premier plan, devant toutes les autres fenêtres d’application éventuellement présentes à l’écran.

Le bouton <Top2> fait apparaître une deuxième fenêtre satellite plus classique, qui contient deux exemplaires d’un petit widget composite SpinBox que nous avons créé en suivant les principes décrits dans les pages précédentes. Ce widget se compose de deux boutons et d’un libellé indiquant une valeur numérique.
Les boutons permettent d’augmenter ou de diminuer la valeur affichée. En plus de ces deux SpinBoxes, la fenêtre contient un gros bouton décoré. En l’actionnant, l’utilisateur provoque le redimensionnement du canevas dans l’autre fenêtre satellite, en accord avec les valeurs numériques affichées dans les deux SpinBoxes.
1# from tkinter import *
2#
3# class FunnyButton(Button):
4# "Bouton de fantaisie
: vert virant au rouge quand on l'actionne"
5# def __init__(self,
boss, **Arguments):
6# Button.__init__(self,
boss, bg ="dark green", fg ="white", bd =5,
7#
activebackground ="red", activeforeground ="yellow",
8#
font =('Helvetica', 12, 'bold'), **Arguments)
9#
10# class SpinBox(Frame):
11# "widget composite comportant un Label et 2 boutons
'up' & 'down'"
12# def __init__(self, boss, largC=5,
largB =2, vList=[0], liInd=0, orient =Y):
13#
Frame.__init__(self, boss)
14#
self.vList =vList # liste des valeurs à présenter
15#
self.liInd =liInd # index de la valeur à montrer par défaut
16#
if orient ==Y:
17#
s, augm, dimi = TOP, "^", "v" # Orientation 'verticale'
18#
else:
19#
s, augm, dimi = RIGHT, ">", "<" # Orientation 'horizontale'
20#
Button(self, text =augm, width =largB, command =self.up).pack(side =s)
21#
self.champ = Label(self, bg ='white', width =largC,
22#
text =str(vList[liInd]), relief =SUNKEN)
23#
self.champ.pack(pady =3, side =s)
24#
Button(self, text=dimi, width=largB, command =self.down).pack(side =s)
25#
26# def up(self):
27#
if self.liInd < len(self.vList) -1:
28#
self.liInd += 1
29# else:
30#
self.bell() # émission d'un bip
31#
self.champ.configure(text =str(self.vList[self.liInd]))
32#
33#
def down(self):
34# if
self.liInd > 0:
35#
self.liInd -= 1
36# else:
37#
self.bell() # émission d'un bip
38#
self.champ.configure(text =str(self.vList[self.liInd]))
39#
40#
def get(self):
41# return
self.vList[self.liInd]
42#
43# class FenDessin(Toplevel):
44#
"Fenêtre satellite (modale) contenant un simple canevas"
45#
def __init__(self, **Arguments):
46#
Toplevel.__init__(self, **Arguments)
47#
self.geometry("250x200+100+240")
48#
self.overrideredirect(1) # => fenêtre sans bordure ni bandeau
49#
self.transient(self.master) # => fenêtre 'modale'
50#
self.can =Canvas(self, bg="ivory", width =200, height =150)
51#
self.img = PhotoImage(file ="papillon2.gif")
52#
self.can.create_image(90, 80, image =self.img)
53#
self.can.pack(padx =20, pady =20)
54#
55# class FenControle(Toplevel):
56# "Fenêtre satellite contenant des contrôles de
redimensionnement"
57# def __init__(self, boss,
**Arguments):
58# Toplevel.__init__(self,
boss, **Arguments)
59#
self.geometry("250x200+400+230")
60#
self.resizable(width =0, height =0) # => empêche le redimensionnement
61#
p =(10, 30, 60, 90, 120, 150, 180, 210, 240, 270, 300)
62#
self.spX =SpinBox(self, largC=5,largB =1,vList =p,liInd=5,orient =X)
63#
self.spX.pack(pady =5)
64#
self.spY =SpinBox(self, largC=5,largB =1,vList =p,liInd=5,orient =Y)
65#
self.spY.pack(pady =5)
66#
FunnyButton(self, text ="Dimensionner le canevas",
67#
command =boss.redimF1).pack(pady =5)
68#
69# class Demo(Frame):
70#
"Démo. de quelques caractéristiques du widget Toplevel"
71#
def __init__(self):
72#
Frame.__init__(self)
73#
self.master.geometry("400x300+200+200")
74#
self.master.config(bg ="cadet blue")
75#
FunnyButton(self, text ="Top 1", command =self.top1).pack(side =LEFT)
76#
FunnyButton(self, text ="Top 2", command =self.top2).pack(side =LEFT)
77#
FunnyButton(self, text ="Quitter", command =self.quit).pack()
78#
self.pack(side =BOTTOM, padx =10, pady =10)
79#
80#
def top1(self):
81# self.fen1
=FenDessin(bg ="grey")
82#
83# def top2(self):
84# self.fen2 =FenControle(self,
bg ="khaki")
85#
86# def redimF1(self):
87#
dimX, dimY = self.fen2.spX.get(), self.fen2.spY.get()
88#
self.fen1.can.config(width =dimX, height =dimY)
89#
90# if __name__
=="__main__": # --- Programme de test ---
91# Demo().mainloop()
Commentaires
• Lignes 3 à 8 : si vous souhaitez pouvoir disposer du même style de boutons à différents endroits de votre projet, n’hésitez pas à créer une classe dérivée, comme nous l’avons fait ici. Cela vous évitera d’avoir à reprogrammer partout les mêmes options spécifiques. Notez bien les deux astérisques qui préfixent le nom du dernier paramètre du constructeur :
**Arguments. Elles signifient que la variable correspondante sera en fait un dictionnaire, capable de réceptionner automatiquement n’importe quel ensemble d’arguments avec étiquettes. Ces arguments pourront alors être transmis tels quels au constructeur de la classe parente (à la ligne 8 ).
Cela nous évite d’avoir à reproduire dans notre liste de paramètres toutes les options de paramétrage du bouton de base, qui sont fort nombreuses. Ainsi, vous pourrez instancier ces boutons fantaisie avec n’importe quelle combinaison d’options, du moment que celles-ci sont disponibles pour les boutons de base. On appelle ce qui précède un paramétrage implicite. Vous pouvez utiliser cette forme de paramétrage avec n’importe quelle fonction ou méthode.
• Lignes 10 à 24 : le constructeur de notre widget SpinBox ne nécessite guère de commentaires. En fonction de l’orientation souhaitée, la méthode pack() disposera les boutons et le libellé de haut en bas ou de gauche à droite (arguments TOP ou RIGHT pour son option side).
• Lignes 26 à 38 : ces deux méthodes ne font rien d’autre que de modifier la valeur affichée dans le libellé. Notez au passage que la classe Frame() dispose d’une méthode bell() pour provoquer l’émission d’un « bip » sonore.
• Lignes 43 à 53 : la première fenêtre satellite est définie ici. Remarquez à nouveau l’utilisation du paramétrage implicite du constructeur, à l’aide de la variable **Arguments. C’est lui qui nous permet d’instancier cette fenêtre (à la ligne 81) en spécifiant une couleur de fond (nous pourrions aussi demander une bordure, etc.).
Les méthodes invoquées aux lignes 47 à 49 définissent quelques propriétés particulières (applicables à n’importe quelle fenêtre). La méthode geometry() permet de fixer à la fois les dimensions de la fenêtre et son emplacement à l’écran (l’indication +100+240 signifie que son coin supérieur gauche doit être décalé de 100 pixels vers la droite, et de 240 pixels vers le bas, par rapport au coin supérieur gauche de l’écran).
• Lignes 45 et 57 : veuillez remarquer la petite différence entre les listes de paramètres de ces lignes. Dans le constructeur de FenDessin, nous avons omis le paramètre boss, qui est bien présent dans le constructeur de FenControle. Vous savez que ce paramètre sert à transmettre la référence du widget « maître » à son « esclave ».
Il est très généralement nécessaire (à la ligne 67, par exemple, nous nous en servons pour référencer une méthode de l’application principale), mais il n’est pas absolument indispensable : dans FenDessin nous n’en avons aucune utilité. Vous retrouverez bien évidemment la différence correspondante dans les instructions d’instanciation de ces fenêtres, aux lignes 82 et 84.
• Lignes 55 à 67 : à l’exception de la différence mentionnée ci-dessus, la construction du widget Fen- Controle est très similaire à celle de FenDessin. Remarquez à la ligne 60 la méthode permettant d’empêcher le redimensionnement d’une fenêtre (dans le cas d’une fenêtre sans bordure ni bandeau-titre, comme FenDessin, cette méthode est inutile).
• Lignes 73-74 (et 49) : toutes les classes dérivées des widgets tkinter sont dotées automatiquement d’un attribut master, qui contient la référence de la classe parente. C’est ce qui nous permet ici d’accéder aux dimensions et à la couleur de fond de la fenêtre maîtresse.
• Lignes 86 à 88 : cette méthode récupère les valeurs numériques affichées dans la fenêtre de contrôle (méthode get() de ce widget), pour redimensionner le canevas de la fenêtre de dessin. Cet exemple simple vous montre, une fois de plus, comment s’établissent les communications entre divers composants de votre programme.
Barres d’outils – expressions lambda
De nombreux programmes comportent une ou plusieurs « barres d’outils » (toolbar) constituées de petits boutons sur lesquels sont représentés des pictogrammes (icônes). Cette façon de faire permet de proposer à l’utilisateur un grand nombre de commandes spécialisées, sans que celles-ci n’occupent une place excessive à l’écran.

L’application décrite ci-après comporte une barre d’outils et un canevas. Lorsque l’utilisateur clique sur l’un des 8 premiers boutons de la barre, le pictogramme qu’il porte est recopié dans le canevas, à un emplacement choisi au hasard. Lorsqu’il clique sur le dernier bouton, le contenu du canevas est effacé.
1# from
tkinter import *
2# from random import randrange
3#
4# class ToolBar(Frame):
5# "Barre d'outils (petits boutons avec icônes)"
6#
def __init__(self, boss, images =[], command =None, **Arguments):
7#
Frame.__init__(self, boss, bd =1, **Arguments)
8# #
<images> = liste des noms d'icônes à placer sur les boutons
9#
self.command =command # commande à exécuter lors du clic
10#
nBou =len(images) # Nombre de boutons à construire
11#
# Les icônes des boutons doivent être placées dans des variables
12#
# persistantes. Une liste fera l'affaire :
13#
self.photoI =[None]*nBou
14# for b in range(nBou):
15# # Création de l'icône (objet
PhotoImage Tkinter) :
16#
self.photoI[b] =PhotoImage(file = images[b] +'.gif')
17#
# Création du bouton. On fait appel à une fonction lambda
18#
# pour pouvoir transmettre un argument à la méthode <action> :
19#
bou = Button(self, image =self.photoI[b], bd =2, relief =GROOVE,
20#
command = lambda arg =b: self.action(arg))
21#
bou.pack(side =LEFT)
22#
23# def action(self,
index):
24# # Exécuter <command> avec l'indice du
bouton comme argument :
25# self.command(index)
26#
27# class Application(Frame):
28# def __init__(self):
29# Frame.__init__(self)
30#
# noms des fichiers contenant les icones (format GIF):
31#
icones =('floppy_2', 'coleo', 'papi2', 'pion_1', 'pion_2', 'pion_3',
32#
'pion_4', 'help_4', 'clear')
33#
# Création de la barre d'outils :
34#
self.barOut =ToolBar(self, images =icones, command =self.transfert)
35#
self.barOut.pack(expand =YES, fill =X)
36#
# Création du canevas destiné à recevoir les images :
37#
self.ca = Canvas(self, width =400, height =200, bg ='orange')
38#
self.ca.pack()
39# self.pack()
40#
41# def transfert(self, b):
42#
if b ==8:
43#
self.ca.delete(ALL) # Effacer tout dans le canevas
44#
else:
45#
# Recopier l'icône du bouton b (extraite de la barre) => canevas :
46#
x, y = randrange(25,375), randrange(25,175)
47#
self.ca.create_image(x, y, image =self.barOut.photoI[b])
48#
49#
Application().mainloop()
Métaprogrammation – expressions lambda
Vous savez qu’en règle générale, on associe à chaque bouton une commande, laquelle est la référence d’une méthode ou d’une fonction particulière qui se charge d’effectuer le travail lorsque le bouton est activé. Or, dans l’application présente, tous les boutons doivent faire à peu près la même chose (recopier un dessin dans le canevas), la seule différence entre eux étant le dessin concerné.
Pour simplifier notre code, nous voudrions donc pouvoir associer l’option command de tous nos boutons avec une seule et même méthode (ce sera la méthode action() ), mais en lui transmettant à chaque fois la référence du bouton particulier utilisé, de manière à ce que l’action accomplie puisse être différente pour chacun d’eux.
Une difficulté se présente, cependant, parce que l’option command du widget Button accepte seulement une valeur ou une expression, et non une instruction. Il s’agit en fait de lui indiquer la référence d’une fonction, mais certainement pas d’invoquer la fonction à cet endroit avec des arguments (l’invocation ne pourra avoir lieu en effet que lorsque l’utilisateur cliquera sur le bouton : c’est alors le réceptionnaire d’évènements de tkinter qui devra la provoquer).
C’est la raison pour laquelle on indique seulement le nom de la fonction, sans parenthèses. On peut résoudre cette difficulté de deux manières :
• Du fait de son caractère dynamique, Python accepte qu’un programme puisse se modifier lui-même, par exemple en définissant de nouvelles fonctions au cours de son exécution (c’est le concept de métaprogrammation). Il est donc possible de définir à la volée une fonction avec des paramètres, en indiquant pour chacun de ceux-ci une valeur par défaut, et de fournir ensuite la référence de cette fonction à l’option command.
Puisque la fonction est définie en cours d’exécution, ces valeurs par défaut peuvent être les contenus de variables. Lorsque l’évènement « clic sur le bouton » provoquera l’appel de la fonction, celle-ci utilisera donc les valeurs par défaut de ses paramètres, comme s’il s’agissait d’arguments. Le résultat de l’opération équivaut par conséquent à un transfert d’arguments classique.
Pour illustrer cette technique, remplacez les lignes 17 à 20 du script par les suivantes :
# Création du bouton. On
définit à la volée une fonction avec un
# paramètre dont la valeur par défaut
est l'argument à transmettre.
# Cette fonction appelle la méthode qui
nécessite un argument :
def agir(arg = b):
self.action(arg)
# La commande associée au bouton appelle la fonction
ci-dessus :
bou = Button(self, image = self.photoI[b], relief = GROOVE,
command = agir)
• Tout ce qui précède peut être simplifié, en faisant appel à une expression lambda. Ce mot réservé Python désigne une expression qui renvoie un objet fonction, similaire à ceux que vous créez avec l’instruction def, mais avec la différence que lambda étant une expression et non une instruction, on peut l’utiliser comme interface afin d’invoquer une fonction (avec passage d’arguments) là où ce n’est normalement pas possible.
Notez au passage qu’une telle fonction est anonyme (elle ne possède pas de nom). Par exemple, l’expression : lambda ar1=b, ar2=c : bidule(ar1,ar2) renvoie la référence d’une fonction anonyme créée à la volée, qui pourra elle-même invoquer la fonction bidule() en lui transmettant les arguments b et c, ceux-ci étant utilisés comme valeurs par défaut dans la définition des paramètres ar1 et ar2 de la fonction.
Cette technique utilise finalement le même principe que la précédente, mais elle présente l’avantage d’être plus concise, raison pour laquelle nous l’avons utilisée dans notre script. En revanche, elle est un peu plus difficile à comprendre : command = lambda arg =b: self.action(arg)
Dans cette portion d’instruction, la commande associée au bouton se réfère à une fonction anonyme dont le paramètre arg possède une valeur par défaut : la valeur de l’argument b. Invoquée sans argument par la commande, cette fonction anonyme peut tout de même utiliser son paramètre arg (avec la valeur par défaut) pour faire appel à la méthode cible self.action(), et l’on obtient ainsi un véritable transfert d’argument vers cette méthode.
Nous ne détaillerons pas davantage ici la question des expressions lambda, car elle déborde du cadre que nous nous sommes fixé pour cet ouvrage d’initiation. Si vous souhaitez en savoir plus, veuillez donc consulter l’un ou l’autre des ouvrages de référence cités dans la bibliographie.
Passage d’une fonction (ou d’une méthode) comme argument
Vous avez déjà rencontré de nombreux widgets comportant une telle option command, à laquelle il faut à chaque fois associer le nom d’une fonction ou d’une méthode. En termes plus généraux, cela signifie donc qu’une fonction avec paramètres peut recevoir la référence d’une autre fonction comme argument, et l’utilité de la chose apparaît clairement ici.
Nous avons d’ailleurs programmé nous-mêmes une fonctionnalité de ce genre dans notre nouvelle classe ToolBar(). Vous constatez que nous avons inclus le nom command dans la liste de paramètres de son constructeur, à la ligne 6. Ce paramètre attend la référence d’une fonction ou d’une méthode comme argument.
La référence est alors mémorisée dans une variable d’instance (à la ligne 9), de manière à être accessible depuis les autres méthodes de la classe. Celles-ci peuvent dès lors invoquer la fonction ou la méthode (au besoin en lui transmettant des arguments si nécessaire, suivant la technique expliquée à la rubrique précédente). C’est ce que fait donc notre méthode action(), à la ligne 25.
En l’occurrence, la méthode ainsi transmise est la méthode transfert() de la classe Applica- tion (cf. ligne 34). Le résultat de cette démarche est que nous sommes parvenus ainsi à développer une classe d’objets ToolBar parfaitement réutilisables dans d’autres contextes.
Comme le montre notre petite application, il suffit en effet d’instancier ces objets en indiquant la référence d’une fonction quelconque en argument de l’option command. Cette fonction sera alors automatiquement appelée elle-même avec le numéro d’ordre du bouton sur lequel l’utilisateur a cliqué.
Libre à vous d’imaginer à présent ce que la fonction devra effectuer ! Pour en terminer avec cet exemple, remarquons encore un petit détail : chacun de nos boutons apparaît entouré d’un sillon (option relief =GROOVE). Vous pouvez aisément obtenir d’autres aspects en choisissant judicieusement les options relief et bd (bordure) dans l’instruction d’instanciation de ces boutons. En particulier, vous pouvez choisir relief =FLAT et bd =0 pour obtenir des petits boutons « plats », sans aucun relief.
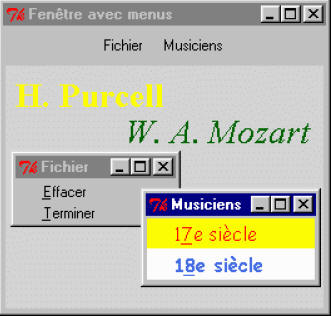
Fenêtres avec menus
Pour terminer notre petite visite guidée des widgets tkinter, nous allons décrire à présent la construction d’une fenêtre d’application dotée de différents types de menus « déroulants », chacun de ces menus pouvant être « détaché » de l’application principale pour devenir lui-même une petite fenêtre indépendante, comme sur l’illustration ci-contre.

Cet exercice un peu plus long nous servira également de révision, et nous le réaliserons par étapes, en appliquant une stratégie de programmation que l’on appelle développement incrémental. Comme nous l’avons déjà expliqué précédemment, cette méthode consiste à commencer l’écriture d’un programme par une ébauche, qui ne comporte que quelques lignes
seulement mais qui est déjà fonctionnelle. On teste alors cette ébauche soigneusement afin d’en éliminer les bugs éventuels. Lorsque l’ébauche fonctionne correctement, on y ajoute une fonctionnalité supplémentaire. On teste ce complément jusqu’à ce qu’il donne entière satisfaction, puis on en ajoute un autre, et ainsi de suite...
Cela ne signifie pas que vous pouvez commencer directement à programmer sans avoir au préalable effectué une analyse sérieuse du projet, dont au moins les grandes lignes devront être convenablement décrites dans un cahier des charges clairement rédigé. Il reste également impératif de commenter convenablement le code produit, au fur et à mesure de son élaboration.
S’efforcer de rédiger de bons commentaires est en effet nécessaire, non seulement pour que votre code soit facile à lire (et donc à maintenir plus tard, par d’autres ou par vous-même), mais aussi pour que vous soyez forcés d’exprimer ce que vous souhaitez vraiment que la machine fasse (cf. erreurs sémantiques)
Cahier des charges de l’exercice
Notre application comportera simplement une barre de menus et un canevas. Les différentes rubriques et options des menus ne serviront qu’à faire apparaître des fragments de texte dans le canevas ou à modifier des détails de décoration, mais ce seront avant tout des exemples variés, destinés à donner un aperçu des nombreuses possibilités offertes par ce type de widget, accessoire indispensable de toute application moderne d’une certaine importance. Nous souhaitons également que le code produit dans cet exercice soit bien structuré.
Pour ce faire, nous ferons usage de deux classes : une classe pour l’application principale, et une autre pour la barre de menus. Nous voulons procéder ainsi afin de bien mettre en évidence la construction d’une application type incorporant plusieurs classes d’objets interactifs.
Première ébauche du programme Lorsque l’on construit l’ébauche d’un programme, il faut tâcher d’y faire apparaître le plus tôt possible la structure d’ensemble, avec les relations entre les principaux blocs qui constitueront l’application définitive.
C’est ce que nous nous sommes efforcés de faire dans l’exemple ci-après.
1# from tkinter import *
2#
3# class MenuBar(Frame):
4# """Barre de menus
déroulants"""
5# def __init__(self, boss =None):
6# Frame.__init__(self,
borderwidth =2)
7#
8#
##### Menu <Fichier> #####
9#
fileMenu = Menubutton(self, text ='Fichier')
10#
fileMenu.pack(side =LEFT)
11#
# Partie "déroulante" :
12#
me1 = Menu(fileMenu)
13#
me1.add_command(label ='Effacer', underline =0,
14#
command = boss.effacer)
15#
me1.add_command(label ='Terminer', underline =0,
16#
command = boss.quit)
17# #
Intégration du menu :
18#
fileMenu.configure(menu = me1)
19#
20# class Application(Frame):
21#
"""Application principale"""
22# def __init__(self,
boss =None):
23# Frame.__init__(self)
24# self.master.title('Fenêtre
avec menus')
25# mBar =
MenuBar(self)
26# mBar.pack()
27# self.can = Canvas(self, bg='light
grey', height=190,
28# width=250,
borderwidth =2)
29#
self.can.pack()
30# self.pack()
31#
32# def effacer(self):
33#
self.can.delete(ALL)
34#
35# if __name__ == '__main__':
36#
app = Application()
37# app.mainloop()
Veuillez donc encoder ces lignes et en tester l’exécution. Vous devriez obtenir une fenêtre avec un canevas gris clair surmonté d’une barre de menus. À ce stade, la barre de menus ne comporte encore que la seule rubrique « Fichier ».

Cliquez sur la rubrique « Fichier » pour faire apparaître le menu correspondant : l’option « Effacer » n’est pas encore fonctionnelle (elle servira plus loin à effacer le contenu du canevas), mais l’option « Terminer » devrait déjà vous permettre de fermer proprement l’application.
Comme tous les menus gérés par tkinter, le menu que vous avez créé peut être converti en menu « flottant » : il suffit de cliquer sur la ligne pointillée apparaissant entête de menu. Vous obtenez ainsi une petite fenêtre satellite, que vous pouvez alors positionner où bon vous semble sur le bureau.
Analyse du script
La structure de ce petit programme devrait vous apparaître familière : afin que les classes définies dans ce script puissent éventuellement être (ré)utilisées dans d’autres projets par importation, comme nous l’avons déjà expliqué précédemment, le corps principal du programme (lignes 35 à 37) comporte l’instruction désormais classique : i
f __name__ == ’__main__’:
Les deux instructions qui suivent consistent seulement à instancier un objet app et à faire fonctionner sa méthode mainloop().
Comme vous le savez certainement, nous aurions pu également condenser ces deux instructions en une seule. L’essentiel du programme se trouve cependant dans les définitions de classes qui précèdent. La classe MenuBar() contient la description de la barre de menus. Dans l’état présent du script, elle se résume à une ébauche de constructeur.
• Ligne 5 : Le paramètre boss réceptionne la référence de la fenêtre maîtresse du widget au moment de son instanciation. Cette référence va nous permettre d’invoquer les méthodes associées à cette fenêtre maîtresse, aux lignes 14 et 16.
• Ligne 6 : Activation obligatoire du constructeur de la classe parente.
• Ligne 9 : Instanciation d’un widget de la classe Menubutton(), défini comme un « esclave » de self (c’est-à-dire l’objet composite « barre de menus » dont nous sommes occupés à définir la classe). Comme l’indique son nom, ce type de widget se comporte un peu comme un bouton : une action se produit lorsque l’on clique dessus.
• Ligne 12 : Afin que cette action consiste en l’apparition véritable d’un menu, il reste encore à définir celui-ci : ce sera encore un nouveau widget, de la classe Menu() cette fois, défini lui-même comme un « esclave » du widget Menubutton instancié à la ligne 9.
• Lignes 13 à 16 : On peut appliquer aux widgets de la classe Menu() un certain nombre de méthodes spécifiques, chacune d’elles acceptant de nombreuses options. Nous utilisons ici la méthode add_command() pour installer dans le menu les deux items « Effacer » et « Terminer ».
Nous y intégrons tout de suite l’option underline, qui sert à définir un raccourci clavier : cette option indique en effet lequel des caractères de l’item doit apparaître souligné à l’écran. L’utilisateur sait alors qu’il lui suffit de frapper ce caractère au clavier pour que l’action correspondant à cet item soit activée (comme s’il avait cliqué dessus à l’aide de la souris). L’action à déclencher lorsque l’utilisateur sélectionne l’item est désignée par l’option command.
Dans notre script, les commandes invoquées sont toutes les deux des méthodes de la fenêtre maîtresse, dont la référence aura été transmise au présent widget au moment de son instanciation par l’intermédiaire du paramètre boss.
La méthode effacer(), que nous définissons nous-même plus loin, servira à vider le canevas. La méthode prédéfinie quit() provoque la sortie de la boucle mainloop() et donc l’arrêt du réceptionnaire d’événements associé à la fenêtre d’application.
• Ligne 18 : Lorsque les items du menu ont été définis, il reste encore à reconfigurer le widget maître Menubutton de manière à ce que son option « menu » désigne effectivement le Menu que nous venons de construire. En effet, nous ne pouvions pas déjà préciser cette option lors de la définition initiale du widget Menubutton, puisqu’à ce stade le Menu n’existait pas encore.
Nous ne pouvions pas non plus définir le widget Menu en premier lieu, puisque celui-ci doit être défini comme un « esclave » du widget Menubutton. Il faut donc bien procéder en trois étapes comme nous l’avons fait, en faisant appel à la méthode configure(). Cette méthode peut être appliquée à n’importe quel widget préexistant pour en modifier l’une ou l’autre option. La classe Application() contient la description de la fenêtre principale du programme ainsi que les méthodes gestionnaires d’évènements qui lui sont associées.
• Ligne 20 : Nous préférons faire dériver notre application de la classe Frame(), qui présente de nombreuses options, plutôt que de la classe primordiale Tk(). De cette manière, l’application toute entière est encapsulée dans un widget, lequel pourra éventuellement être intégré par la suite dans une application plus importante. Rappelons que, de toute manière, tkinter instanciera automatiquement une fenêtre maîtresse de type Tk() pour contenir cette Frame.
• Lignes 23-24 : Après l’indispensable activation du constructeur de la classe parente, nous utilisons l’attribut master que tkinter associe automatiquement à chaque widget, pour référencer la classe parente (dans le cas présent, l’objet correspondant est la fenêtre principale de l’application) et en redéfinir le bandeau-titre.
• Lignes 25 à 29 : Instanciation de deux widgets esclaves pour notre cadre (Frame) principal. La « barre de menus » est évidemment le widget défini dans l’autre classe.
• Ligne 30 : Comme n’importe quel autre widget, notre cadre principal doit être confié à une méthode de mise en place afin d’apparaître véritablement.
• Lignes 32-33 : La méthode servant à effacer le canevas est définie dans la classe présente (puisque l’objet canevas en fait partie), mais elle est invoquée par l’option command d’un widget esclave défini dans une autre classe. Comme nous l’avons expliqué plus haut, ce widget esclave reçoit la référence de son widget maître par l’intermédiaire du paramètre boss. Toutes ces références sont hiérarchisées à l’aide de la qualification des noms par points.
Ajout de la rubrique Musiciens
Continuez le développement de ce petit programme, en ajoutant les lignes suivantes dans le constructeur de la classe MenuBar() (après la ligne 18) :
##### Menu <Musiciens> #####
self.musi = Menubutton(self, text ='Musiciens')
self.musi.pack(side =LEFT,
padx ='3')
# Partie "déroulante" du menu <Musiciens> :
me1 = Menu(self.musi)
me1.add_command(label ='17e siècle', underline =1,
foreground ='red', background ='yellow',
font =('Comic Sans MS', 11),
command = boss.showMusi17)
me1.add_command(label ='18e siècle', underline =1,
foreground='royal blue', background ='white',
font =('Comic Sans MS', 11, 'bold'),
command = boss.showMusi18)
# Intégration du menu :
self.musi.configure(menu
= me1)
... ainsi que les définitions de méthodes suivantes à la classe
Application() (après la ligne 33) :
def showMusi17(self):
self.can.create_text(10, 10, anchor =NW, text ='H. Purcell',
font=('Times', 20, 'bold'), fill ='yellow')
def showMusi18(self):
self.can.create_text(245, 40, anchor =NE, text ="W. A. Mozart",
font =('Times', 20, 'italic'), fill ='dark green')
Lorsque vous y aurez ajouté toutes ces lignes, sauvegardez le script et exécutez-le. Votre barre de menus comporte à présent une rubrique supplémentaire : la rubrique « Musiciens ». Le menu correspondant propose deux items qui sont affichés avec des couleurs et des polices personnalisées.
Vous pourrez vous inspirer de ces techniques décoratives pour vos projets personnels. À utiliser avec modération ! Les commandes que nous avons associées à ces items sont évidemment simplifiées afin de ne pas alourdir l’exercice : elles provoquent l’affichage de petits textes sur le canevas.

Analyse du script
Les seules nouveautés introduites dans ces lignes concernent l’utilisation de polices de caractères bien déterminées (option font), ainsi que de couleurs pour l’avant-plan (option foreground) et le fond (option background) des textes affichés.
Veuillez noter encore une fois l’utilisation de l’option underline pour désigner les caractères correspondant à des raccourcis claviers (en n’oubliant pas que la numérotation des caractères d’une chaîne commence à partir de zéro), et surtout que l’option command de ces widgets accède aux méthodes de l’autre classe, par l’intermédiaire de la référence mémorisée dans l’attribut boss.
La méthode create_text() du canevas doit être utilisée avec deux arguments numériques, qui sont les coordonnées X et Y d’un point dans le canevas.
Le texte transmis sera positionné par rapport à ce point, en fonction de la valeur choisie pour l’option anchor : celle-ci détermine comment le fragment de texte doit être « ancré » au point choisi dans le canevas, par son centre, par son coin supérieur gauche, etc., en fonction d’une syntaxe qui utilise l’analogie des points cardinaux géographiques (NW = angle supérieur gauche, SE = angle inférieur droit, CENTER = centre, etc.).
Ajout de la rubrique Peintres
Cette nouvelle rubrique est construite d’une manière assez semblable à la précédente, mais nous lui avons ajouté une fonctionnalité supplémentaire : des menus « en cascade ». Veuillez donc ajouter les lignes suivantes dans le constructeur de la classe MenuBar() :
##### Menu <Peintres> #####
self.pein = Menubutton(self, text ='Peintres')
self.pein.pack(side =LEFT,
padx='3')
# Partie "déroulante" :
me1 = Menu(self.pein)
me1.add_command(label ='classiques', state=DISABLED)
me1.add_command(label
='romantiques', underline =0,
command = boss.showRomanti)
# Sous-menu pour les peintres impressionistes :
me2 = Menu(me1)
me2.add_command(label ='Claude
Monet', underline =7,
command = boss.tabMonet)
me2.add_command(label ='Auguste Renoir', underline
=8,
command = boss.tabRenoir)
me2.add_command(label ='Edgar Degas', underline =6,
command = boss.tabDegas)
# Intégration du sous-menu :
me1.add_cascade(label ='impressionistes', underline=0, menu =me2)
#
Intégration du menu :
self.pein.configure(menu =me1)
... et les
définitions suivantes dans la classe Application() :
def showRomanti(self):
self.can.create_text(245, 70, anchor =NE, text = "E. Delacroix",
font =('Times', 20, 'bold italic'), fill ='blue')
def tabMonet(self):
self.can.create_text(10, 100, anchor =NW, text = 'Nymphéas à Giverny',
font =('Technical', 20), fill ='red')
def tabRenoir(self):
self.can.create_text(10, 130, anchor =NW,
text = 'Le moulin de la galette',
font =('Dom Casual BT', 20), fill ='maroon')
def tabDegas(self):
self.can.create_text(10, 160, anchor =NW, text = 'Danseuses au repos',
font =('President', 20), fill ='purple')
Analyse du script
Vous pouvez réaliser aisément des menus en cascade, en enchaînant des sous-menus les uns aux autres jusqu’à un niveau quelconque (il vous est cependant déconseillé d’aller au-delà de 5 niveaux successifs : vos utilisateurs s’y perdraient).
Un sous-menu est défini comme un menu « esclave » du menu de niveau précédent (dans notre exemple, me2 est défini comme un menu « esclave » de me1). L’intégration est assurée ensuite à l’aide de la méthode add_cascade(). L’un des items est désactivé (option state = DISABLED).
L’exemple suivant vous montrera comment vous pouvez activer ou désactiver à volonté des items, par programme. Ajout de la rubrique Options La définition de cette rubrique est un peu plus compliquée, parce que nous allons y intégrer l ’utilisation de variables internes à tkinter.
Les fonctionnalités de ce menu sont cependant beaucoup plus élaborées : les options ajoutées permettent en effet d’activer ou de désactiver à volonté les rubriques « Musiciens » et « Peintres », et vous pouvez également modifier à volonté l’aspect de la barre de menus elle-même.

Veuillez donc ajouter les lignes suivantes dans le constructeur de la classe MenuBar() :
##### Menu <Options> #####
optMenu = Menubutton(self, text ='Options')
optMenu.pack(side =LEFT, padx
='3')
# Variables tkinter :
self.relief = IntVar()
self.actPein =
IntVar()
self.actMusi = IntVar()
# Partie "déroulante" du menu :
self.mo = Menu(optMenu)
self.mo.add_command(label = 'Activer :', foreground
='blue')
self.mo.add_checkbutton(label ='musiciens',
command = self.choixActifs, variable =self.actMusi)
self.mo.add_checkbutton(label
='peintres',
command = self.choixActifs, variable =self.actPein)
self.mo.add_separator()
self.mo.add_command(label = 'Relief :', foreground ='blue')
for (v, lab)
in [(0,'aucun'), (1,'sorti'), (2,'rentré'),
(3,'sillon'), (4,'crête'), (5,'bordure')]:
self.mo.add_radiobutton(label =lab, variable =self.relief,
value =v, command =self.reliefBarre)
# Intégration du menu :
optMenu.configure(menu = self.mo)
... ainsi que les définitions de
méthodes suivantes (toujours dans la classe MenuBar()) :
def reliefBarre(self):
choix = self.relief.get()
self.configure(relief =[FLAT,RAISED,SUNKEN,GROOVE,RIDGE,SOLID][choix])
def choixActifs(self):
p = self.actPein.get()
m = self.actMusi.get()
self.pein.configure(state =[DISABLED,
NORMAL][p])
self.musi.configure(state =[DISABLED,
NORMAL][m])
Menu avec cases à cocher
Notre nouveau menu déroulant comporte deux parties. Afin de bien les mettre en évidence, nous avons inséré une ligne de séparation ainsi que deux « faux items » (« Activer : » et « Relief : ») qui servent simplement de titres. Nous faisons apparaître ceux-ci en couleur pour que l’utilisateur ne les confonde pas avec de véritables commandes.
Les items de la première partie sont dotées de « cases à cocher ». Lorsque l’utilisateur effectue un clic de souris sur l’un ou l’autre de ces items, les options correspondantes sont activées ou désactivées, et ces états « actif / inactif » sont affichés sous la forme d’une encoche.
Les instructions qui servent à mettre en place ce type de rubrique sont assez explicites. Elles présentent en effet ces items comme des widgets de type chekbutton :
self.mo.add_checkbutton(label =
'musiciens', command = choixActifs,
variable = mbu.me1.music)
Il est important de comprendre ici que ce type de widget comporte nécessairement une variable interne, destinée à mémoriser l’état « actif / inactif » du widget.
Comme nous l’avons déjà expliqué plus haut, cette variable ne peut pas être une variable Python ordinaire, parce que les classes de la bibliothèque tkinter sont écrites dans un autre langage.
Et par conséquent, on ne pourra accéder à une telle variable interne qu’à travers un objet-interface, que nous appellerons variable tkinter pour simplifier. C’est ainsi que dans notre exemple, nous utilisons la classe tkinter IntVar() pour créer des objets équivalents à des variables de type entier.
• Nous instancions donc un de ces objets-variables, que nous mémorisons comme attribut d’instance : self.actMusi =IntVar(). Après cette affectation, l’objet référencé dans self.actMusi contient désormais l’équivalent d’une variable de type entier, dans un format spécifique à tkinter.
• Il faut ensuite associer l’option variable de l’objet checkbutton à la variable tkinter ainsi définie : self.mo.add_checkbutton(label =’musiciens’, variable =self.actMusi).
• Il est nécessaire de procéder ainsi en deux étapes, parce que tkinter ne peut pas directement assigner des valeurs aux variables Python. Pour une raison similaire, il n’est pas possible à Python de lire directement le contenu d’une variable tkinter.
Il faut utiliser pour cela les méthodes spécifiques de cette classe d’objets : la méthode get() pour lire, et la méthode set() pour écrire : m = self.actMusi.get().
Dans cette instruction, nous affectons à m (variable ordinaire de Python) le contenu de la variable tkinter self.actMusi (laquelle est elle-même associée à un widget bien déterminé).
Tout ce qui précède peut vous paraître un peu compliqué. Considérez simplement qu’il s’agit de votre première rencontre avec les problèmes d’interfaçage entre deux langages de programmation différents, utilisés ensemble dans un projet composite.
Menu avec choix exclusifs
La deuxième partie du menu « Options » permet à l’utilisateur de choisir l’aspect que prendra la barre de menus, parmi six possibilités. Il va de soi que l’on ne peut activer qu’une seule de ces possibilités à la fois. Pour mettre en place ce genre de fonctionnalité, on fait classiquement appel appel à des widgets de type « boutons radio ».
La caractéristique essentielle de ces widgets est que plusieurs d’entre eux doivent être associés à une seule et même variable tkinter. À chaque bouton radio correspond alors une valeur particulière, et c’est cette valeur qui est affectée à la variable lorsque l’utilisateur sélectionne le bouton.
Ainsi, l’instruction :
self.mo.add_radiobutton(label
='sillon', variable =self.relief,
value =3, command =self.reliefBarre)
configure un item du menu « Options
» de telle manière qu’il se comporte comme un bouton radio.
Lorsque l’utilisateur sélectionne cet item, la valeur 3 est affectée à la variable tkinter self.relief (celle-ci étant désignée à l’aide de l’option variable du widget), et un appel est lancé en direction de la méthode reliefBarre(). Celle-ci récupère alors la valeur mémorisée dans la variable tkinter pour effectuer son travail.
Dans le contexte particulier de ce menu, nous souhaitons proposer 6 possibilités différentes à l’utilisateur. Il nous faut donc six « boutons radio », pour lesquels nous pourrions encoder six instructions similaires à celle que nous avons reproduite ci-dessus, chacune d’elles ne différant des cinq autres que par ses options value et label.
Dans une situation de ce genre, la bonne pratique de programmation consiste à placer les valeurs de ces options dans une liste, et à parcourir ensuite cette liste à l’aide d’une boucle for, afin d’instancier les widgets avec une instruction commune :
for (v, lab) in [(0,'aucun'),
(1,'sorti'), (2,'rentré'),
(3,'sillon'), (4,'crête'), (5,'bordure')]:
self.mo.add_radiobutton(label =lab,
variable =self.relief,
value =v, command =self.reliefBarre)
La liste utilisée est une liste de 6 tuples (valeur, libellé). À chacune des 6 itérations de la boucle, un nouvel item radiobutton est instancié, dont les options label et value sont extraites de la liste par l’intermédiaire des variables lab et v.
Dans vos projets personnels, il vous arrivera fréquemment de constater que vous pouvez ainsi remplacer des suites d’instructions similaires par une structure de programmation plus compacte (en général, la combinaison d’une liste et d’une boucle, comme dans l’exemple ci-dessus).
Vous découvrirez petit à petit encore d’autres techniques pour alléger votre code : nous en fournissons un exemple dans le paragraphe suivant. Tâchez cependant de garder à l'esprit cette règle essentielle : un bon programme doit avant tout rester très lisible et bien commenté.
Contrôle du flux d’exécution à l’aide d’une liste
Veuillez à présent considérer la définition de la méthode reliefBarre(). À la première ligne, la méthode get() nous permet de récupérer l’état d’une variable tkinter qui contient le numéro du choix opéré par l’utilisateur dans le sous-menu « Relief : ».
À la seconde ligne, nous utilisons le contenu de la variable choix pour extraire d’une liste de six éléments celui qui nous intéresse. Par exemple, si choix contient la valeur 2, c’est l’option SUNKEN qui sera utilisée pour reconfigurer le widget.
La variable choix est donc utilisée ici comme un index, servant à désigner un élément de la liste. En lieu et place de cette construction compacte, nous aurions pu programmer une série de tests conditionnels, comme :
if choix ==0:
self.configure(relief =FLAT)
elif choix ==1:
self.configure(relief =RAISED)
elif choix ==2:
self.configure(relief =SUNKEN)
...
etc.
D’un point de vue strictement fonctionnel, le résultat serait exactement le même. Vous admettrez cependant que la construction que nous avons choisie est d’autant plus efficace que le nombre de possibilités de choix est élevé. Imaginez par exemple que l’un de vos programmes personnels doive effectuer une sélection dans un très grand nombre d’éléments :
avec une construction du type ci-dessus, vous seriez peut-être amené à encoder plusieurs pages de elif ! Nous utilisons encore la même technique dans la méthode choixActifs().
Ainsi l’instruction :
self.pein.configure(state =[DISABLED, NORMAL][p])
utilise le contenu de la variable p comme index pour désigner lequel des deux états DISABLED, NOR- MAL doit être sélectionné pour reconfigurer le menu « Peintres ».
Lorsqu’elle est appelée, la méthode choixActifs() reconfigure donc les deux rubriques « Peintres » et « Musiciens » de la barre de menus, pour les faire apparaître « normales » ou « désactivées » en fonction de l’état des variables m et p, lesquelles sont elles-mêmes le reflet de variables tkinter.
Ces variables intermédiaires m et p ne servent en fait qu’à clarifier le script. Il serait en effet parfaitement possible de les éliminer, et de rendre le script encore plus compact, en utilisant la composition d’instructions. On pourrait par exemple remplacer les deux instructions :
m = self.actMusi.get()
self.musi.configure(state =[DISABLED, NORMAL][m])
par une seule, telle
que :
self.musi.configure(state =[DISABLED,
NORMAL][self.actMusi.get()])
Notez cependant que ce que l’on gagne en
compacité peut se payer d’une certaine perte de lisibilité.
Présélection d’une rubrique
Pour terminer cet exercice, voyons encore comment vous pouvez déterminer à l’avance certaines sélections, ou bien les modifier par programme. Veuillez donc ajouter l’instruction suivante dans le constructeur de la classe Application() (juste avant l’instruction self.pack(), par exemple) : mBar.mo.invoke(2)
Lorsque vous exécutez le script ainsi modifié, vous constatez qu’au départ la rubrique « Musiciens » de la barre de menus est active, alors que la rubrique « Peintres » ne l’est pas.
Programmées comme elles le sont, ces deux rubriques devraient être actives toutes deux par défaut. Et c’est effectivement ce qui se passe si nous supprimons l’instruction mBar.mo.invoke(2).
Nous vous avons suggéré d’ajouter cette instruction au script pour vous montrer comment vous pouvez effectuer par programme la même opération que celle que l’on obtient normalement avec un clic de souris.
L’instruction ci-dessus invoque le widget mBar.mo en actionnant la commande associée au deuxième item de ce widget. En consultant le listing, vous pouvez vérifier que ce deuxième item est bien l’objet de type checkbutton qui active/désactive le menu « Peintres » (rappelons encore une fois que l’on numérote toujours à partir de zéro).
Au démarrage du programme, tout se passe donc comme si l’utilisateur effectuait tout de suite un premier clic sur la rubrique « Peintres » du menu « Options », ce qui a pour effet de désactiver le menu correspondant.
Exercice
14.1 Perfectionnez le widget « combo box simplifié », de manière à ce que la liste soit cachée au départ, et qu’un petit bouton à droite du champ d’entrée le fasse apparaître.
Vous devrez pour ce faire placer la liste et son ascenseur dans une fenêtre satellite sans bordure (cf. widget Toplevel), positionner celle-ci correctement (il vous faudra probablement consulter les sites web traitant de tkinter pour trouver les informations nécessaires, mais cela fait partie de votre apprentissage !), et vous assurer que cette fenêtre disparaisse après que l’utilisateur a sélectionné un item dans la liste.

Solution
class ComboFull(Frame):
"Widget composite 'Combo box' (champ d'entrée + liste 'déroulante')"
def __init__(self, boss, item='', items=[], command ='', width =10,
listSize =5):
Frame.__init__(self,
boss) # constructeur de la classe parente
self.boss =boss # référence du widget 'maître'
self.items =items # items à placer dans la boîte de liste
self.command =command # fonction à invoquer après clic ou <enter>
self.item =item # item entré ou sélectionné
self.listSize =listSize # nombre d'items visibles dans la liste
self.width =width # largeur du champ d'entrée (en caract.)
# Champ d'entrée :
self.entree
=Entry(self, width =width) # largeur en caractères
self.entree.insert(END, item)
self.entree.bind("<Return>", self.sortieE)
self.entree.pack(side =LEFT)
#
Bouton pour faire apparaître la liste associée :
self.gif1 = PhotoImage(file ="down.gif") # ! variable persistante
Button(self, image =self.gif1, width =15, height=15,
command =self.popup).pack()
def sortieL(self, event
=None):
# Extraire de la liste
l'item qui a été sélectionné :
index =self.bListe.curselection() # renvoie un tuple d'index
ind0 =int(index[0]) # on ne garde que le premier
self.item =self.items[ind0]
#
Actualiser le champ d'entrée avec l'item choisi :
self.entree.delete(0, END)
self.entree.insert(END, self.item)
# Exécuter la commande indiquée, avec l'item choisi comme argument :
self.command(self.item)
self.pop.destroy() # supprimer la fenêtre satellite
def
sortieE(self, event =None):
#
Exécuter la commande indiquée, avec l'argument-item encodé tel quel :
self.command(self.entree.get())
def get(self):
# Renvoyer le dernier item sélectionné dans la boîte de liste
return self.item
def popup(self):
# Faire apparaître la petite fenêtre satellite contenant la liste.
# On commence par récupérer les coordonnées du coin supérieur gauche
# du présent widget dans la fenêtre principale :
xW, yW =self.winfo_x(), self.winfo_y()
# ... et les coordonnées de la fenêtre principale sur l'écran, grâce à
# la méthode geometry() qui renvoie une chaîne avec taille et coordo. :
geo =self.boss.geometry().split("+")
xF, yF =int(geo[1]), int(geo[2]) # coord. coin supérieur gauche
# On peut alors positionner une petite fenêtre, modale et sans bordure,
# exactement sous le champ d'entrée :
xP, yP = xF +xW +10, yF +yW +45 # +45 : compenser haut champ Entry
self.pop =Toplevel(self) # fenêtre secondaire ("pop up")
self.pop.geometry("+{0}+{1}".format(xP, yP)) # positionnement / écran
self.pop.overrideredirect(1) # => fen. sans bordure ni bandeau
self.pop.transient(self.master) # => fen. 'modale'
# Boîte de liste, munie d'un 'ascenseur' (scroll bar) :
cadreLB =Frame(self.pop) # cadre pour l'ensemble des 2
self.bListe =Listbox(cadreLB, height=self.listSize, width=self.width-1)
scrol =Scrollbar(cadreLB, command =self.bListe.yview)
self.bListe.config(yscrollcommand =scrol.set)
self.bListe.bind("<ButtonRelease-1>", self.sortieL)
self.bListe.pack(side =LEFT)
scrol.pack(expand =YES, fill =Y)
cadreLB.pack()
# Remplissage de la
boîte de liste avec les items fournis :
for it in self.items:
self.bListe.insert(END, it)
if __name__ =="__main__": # ---
Programme de test ---
def changeCoul(col):
fen.configure(background = col)
def changeLabel():
lab.configure(text = combo.get())
couleurs = ('navy',
'royal blue', 'steelblue1', 'cadet blue',
'lawn green', 'forest green', 'yellow', 'dark red',
'grey80','grey60', 'grey40', 'grey20', 'pink')
fen =Tk()
combo =ComboFull(fen, item ="néant", items =couleurs, command =changeCoul,
width =15, listSize =6)
combo.grid(row =1, columnspan =2,
padx =10, pady =10)
bou = Button(fen, text ="Test",
command =changeLabel)
bou.grid(row =3, column =0, padx =8,
pady =8)
lab = Label(fen, text ="Bonjour", bg ="ivory",
width =15)
lab.grid(row =3, column =1, padx =8)
fen.mainloop()
